前回は、猫を10歩だけ動かしてみましたが、今回はこの猫を壁の端まで移動したら折り返して歩かせていきたいと思います。
猫をずっと動かしているだけでは、歩き方がぎこちないので、それなりに歩いているようにもしていきましょう。
今回の単元に行く前に少し前回のおさらいをしていきましょう。
前回 猫を動かした復習
前回は猫を10歩だけ動かしました。
それでは問題です。
・x座標とy座標は何を表したでしょうか?
前回の内容はばっちりですか?もし不安なら前回の内容をおさらいしましょう。
▶ 【第4話】Scratch 基礎編3・猫を動かしてみよう!
猫を壁まできたら折り返すように動かしてみよう
猫を端まで移動されるには、これまで行ってきた命令『10歩動かす』が大変有効です。
では、端まで全て10歩動かすという命令にすればいいのでしょうか?

確かにその方法でも壁にたどり着きますが、具体的に何歩動かしていいのかわかりません。
時間をかけて実行ボタンを押し続けてそれでその分だけを命令に書き込むといいのですが、それだと明らかに効率が悪いのです。
では少し視点を変えてみてみましょう。
上記の画像から10歩動かすと1秒待つが繰り返していることがわかります。
今回はその繰り返しの命令として制御の『ずっと』を使ってみましょう。
ずっとは、具体的にどれくらい移動すればいいのかわからないけど繰り返すときに使います。
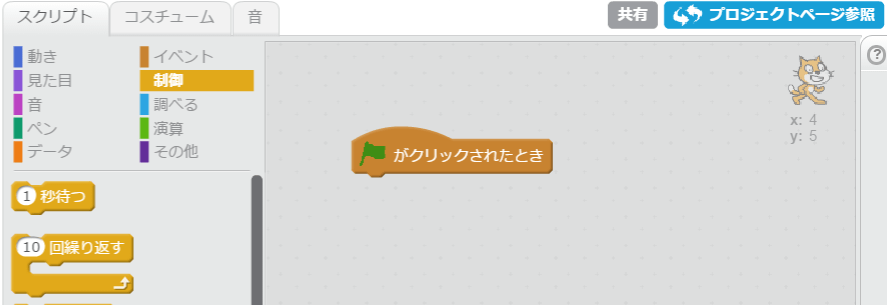
1.プロジェクトを新規作成し、フラッグが押されたらをドラッグしましょう

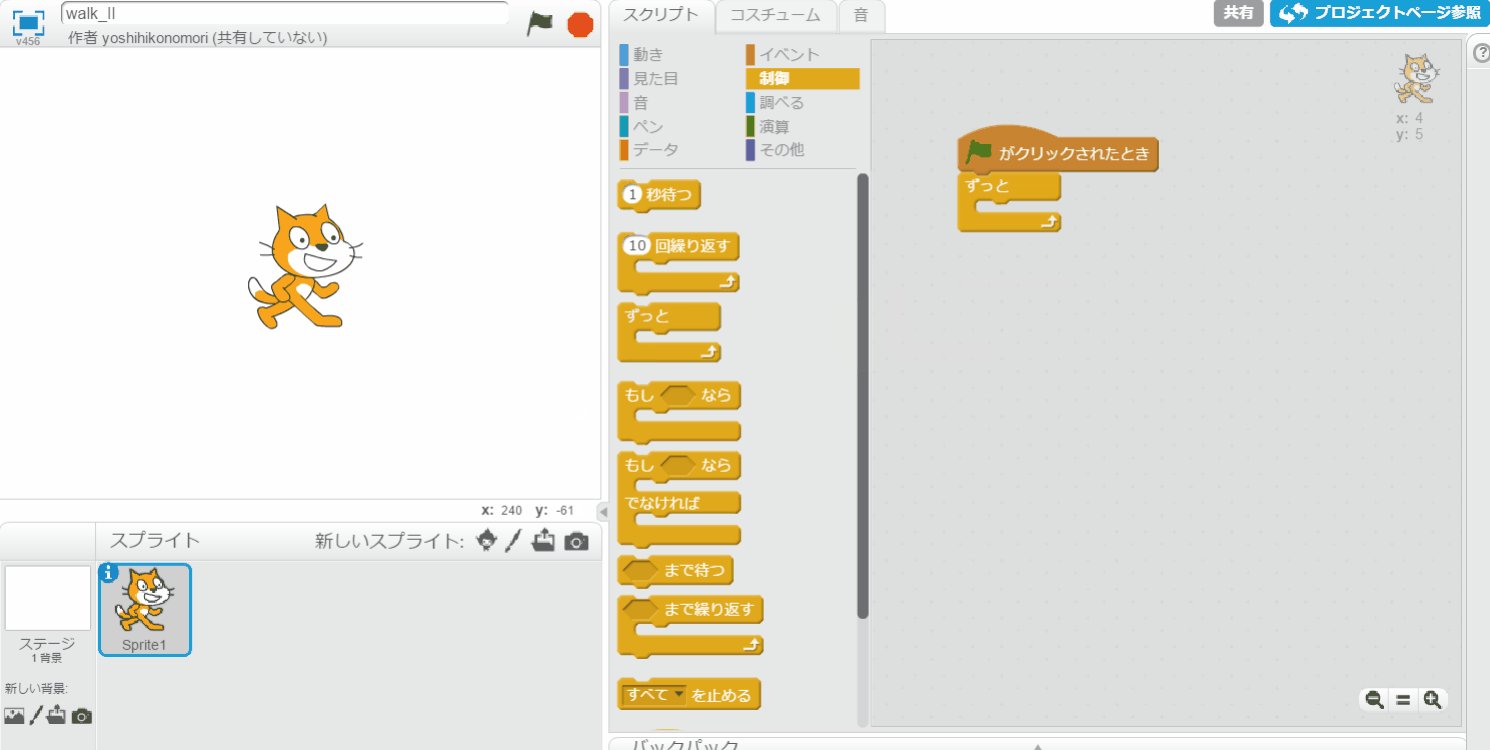
2.スクリプトの『制御』から『ずっと』をドラッグします