前回では、見事「Hello,World」を表示させてプログラムデビューをしました。

▶ 【第3話】Scratchを触ってみよう基礎編2・Hello,Worldと表示させてみよう
しかし、気が付いた人も多いかもしれませんが、猫を全く動かしていません。
今回の基礎編では、いよいよその猫を動かしていきたいと思います!
猫を動かす前に前回の内容をさくっとおさらい
猫を早く動かしたい気持ちはよくわかりますが、少しだけお付き合いください。
やはり次の単元に行く前には前の単元のことをしっかりと理解しないとどこかでつまづいてしまいます。
そうならないように、今回からは前回の内容をおさらいしてから次の単元にいくこととします。
前回の重要なところは、プログラムの実行の仕方についてです。
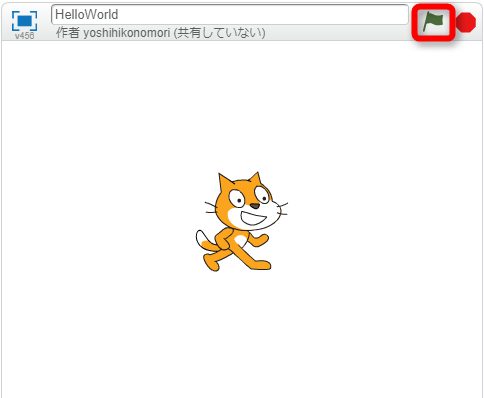
Hello,Worldと表示させましたが、プログラムを実行するためにはどこを押せば実行できたでしょうか?

正解は、緑のフラッグを押すのでしたね。
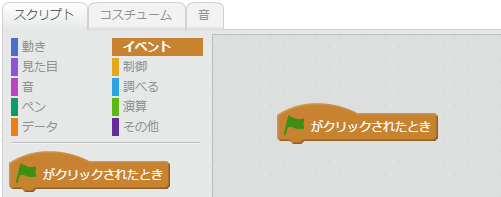
プログラムを組むときにはスクリプトのイベントから『フラッグが押されたとき』を選択すれば実行できるようになります。
それでは今回の内容に進みましょう。
猫を動かしてみよう
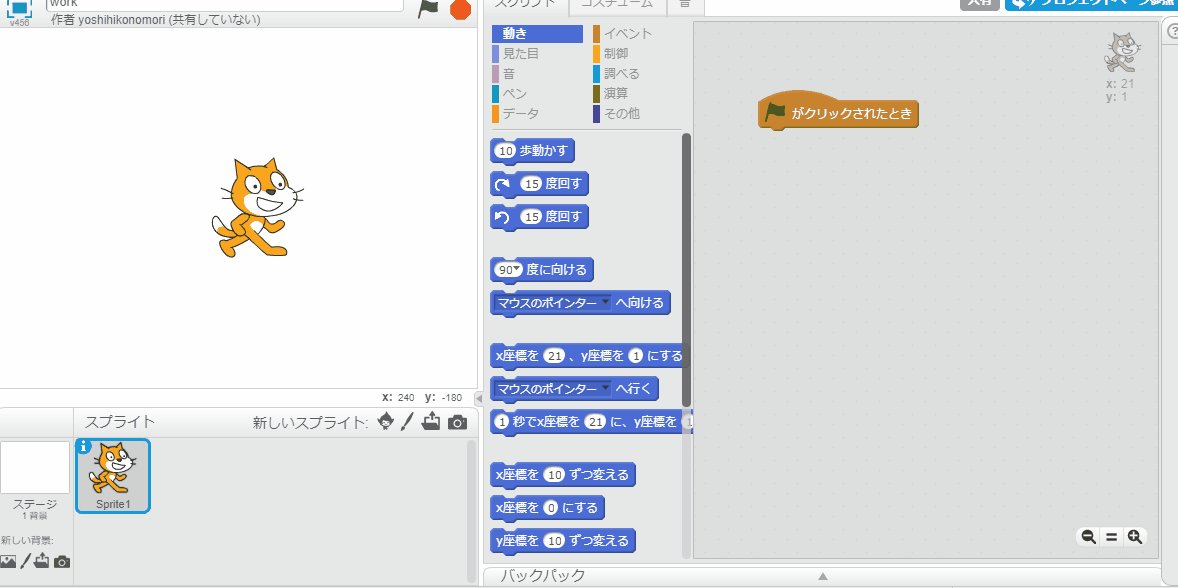
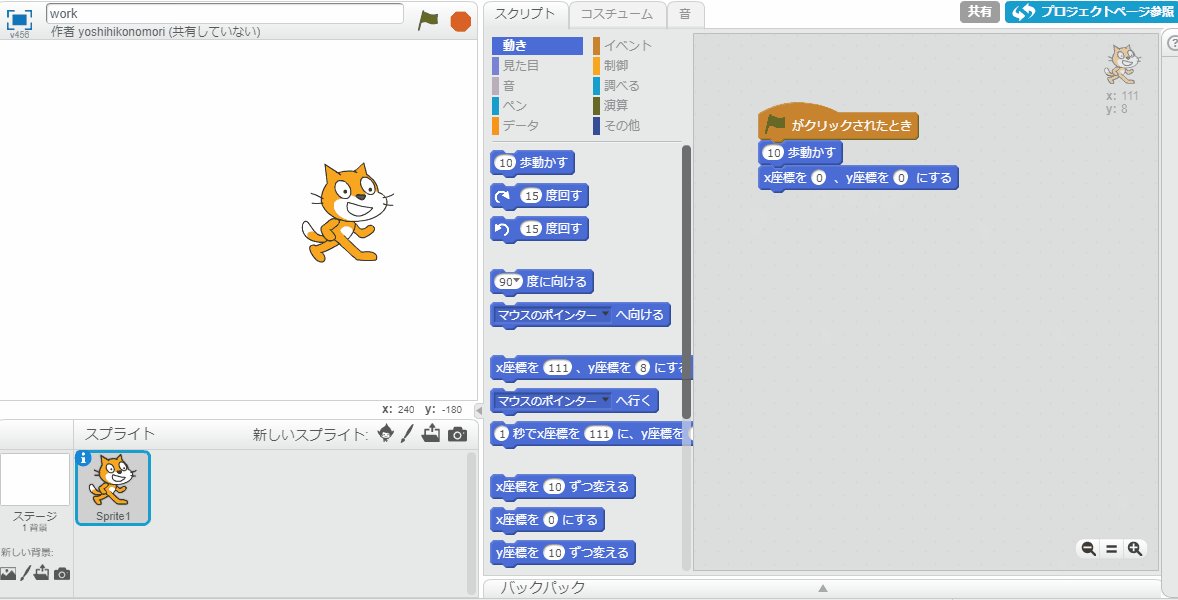
猫を動かす命令はスクリプトの『動き』から『10歩動かす』が該当します。
早速使ってみましょう。
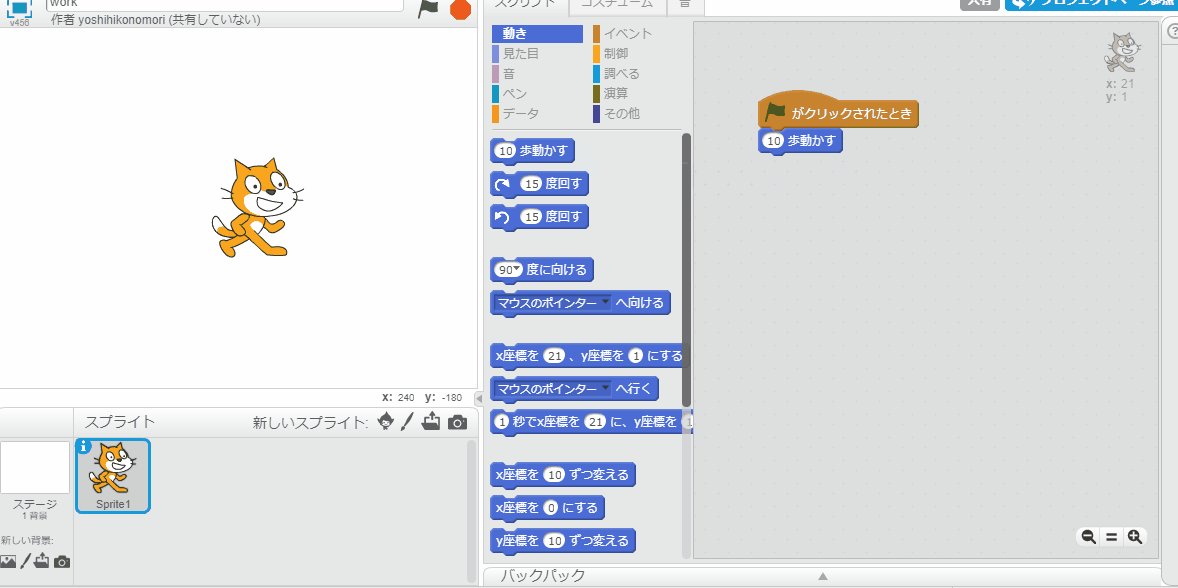
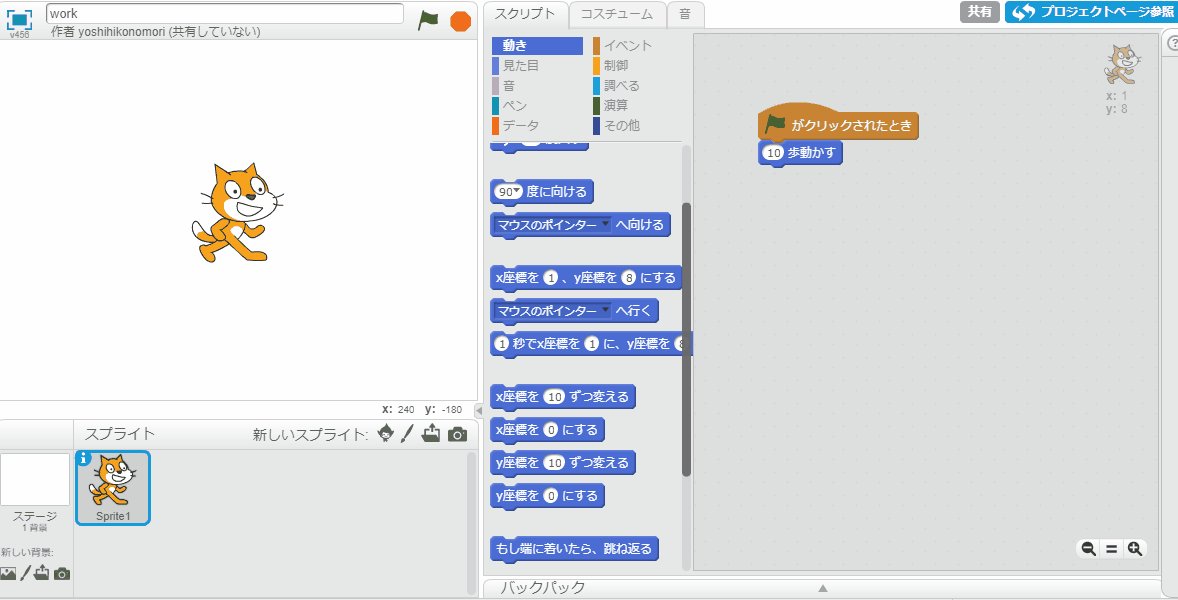
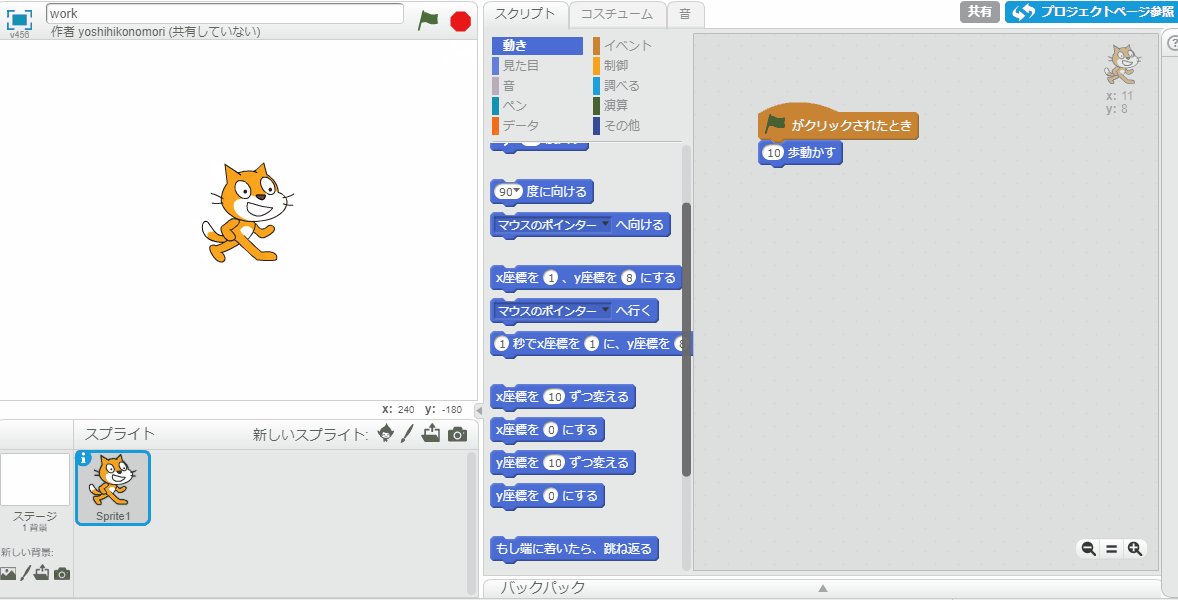
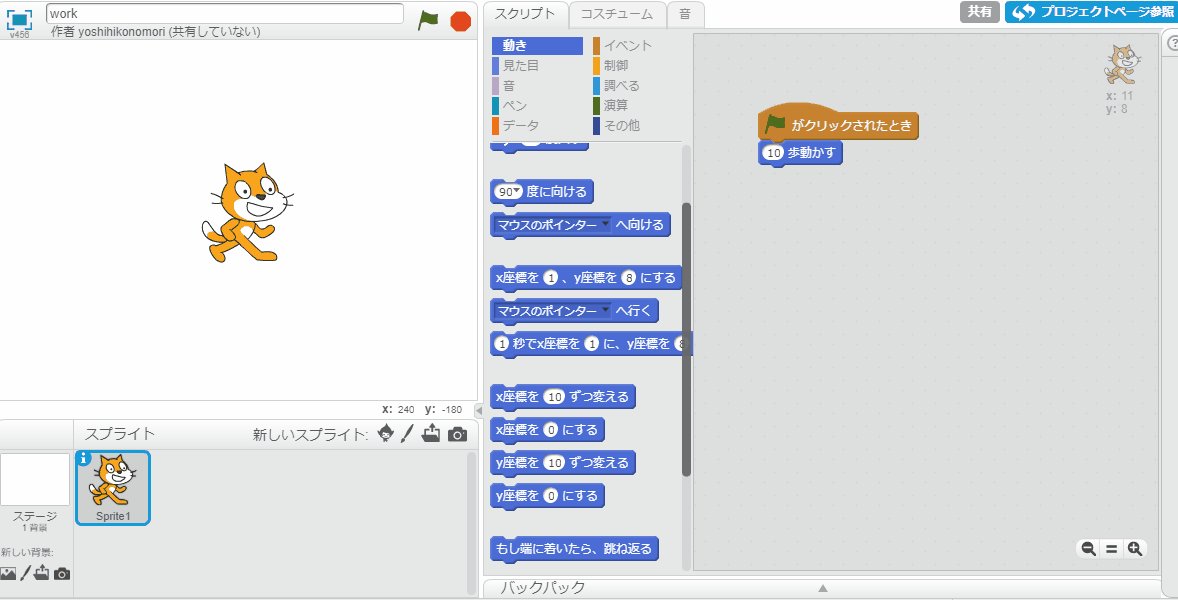
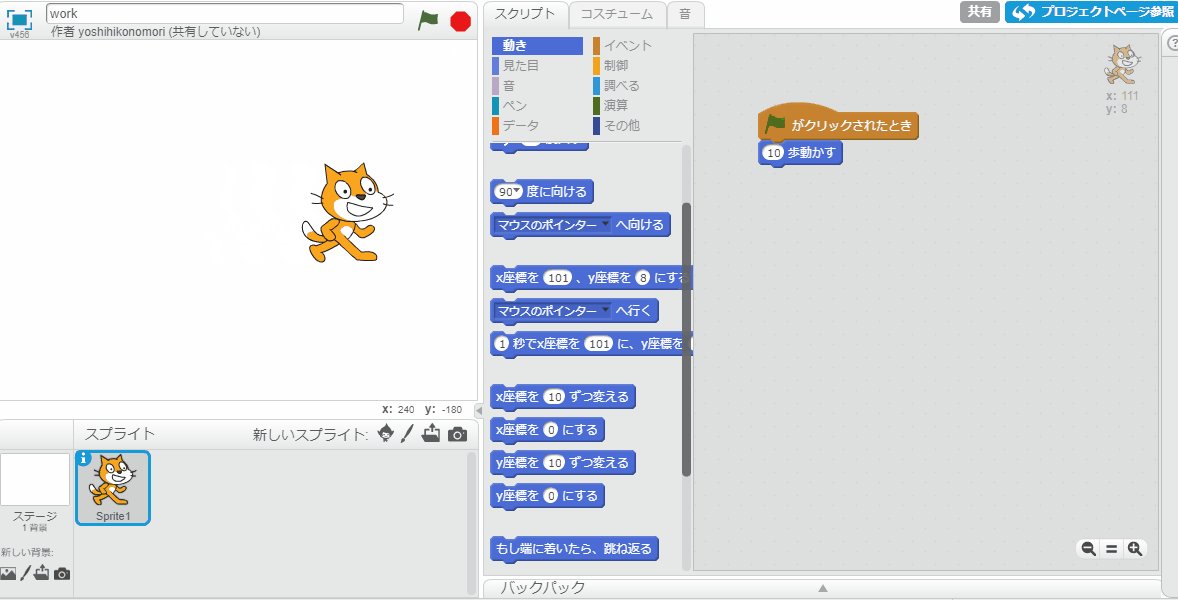
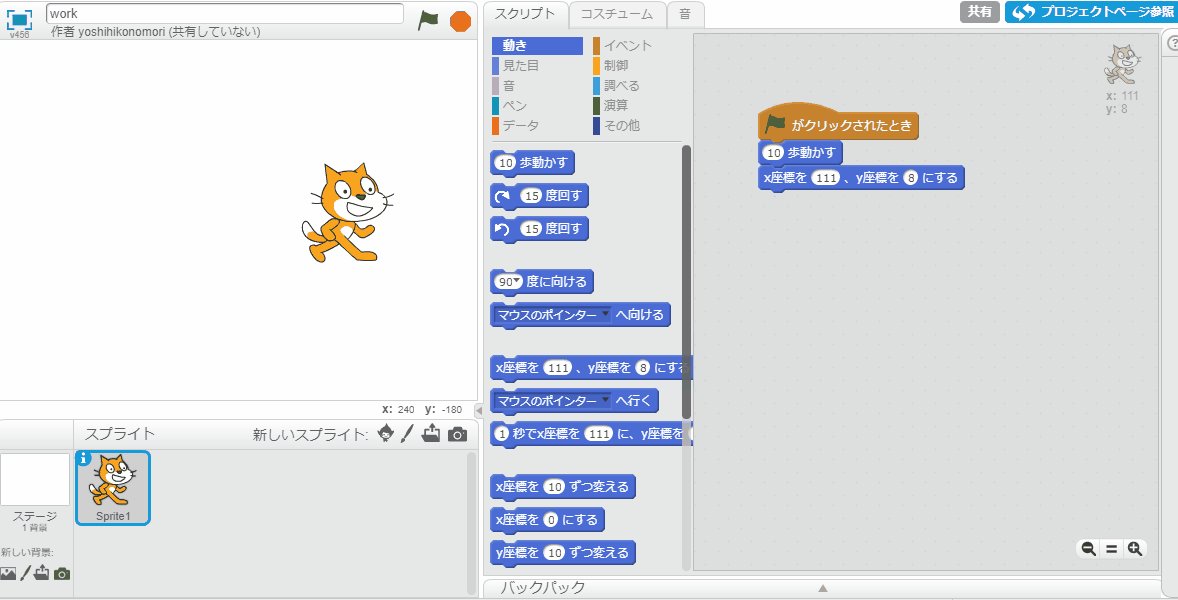
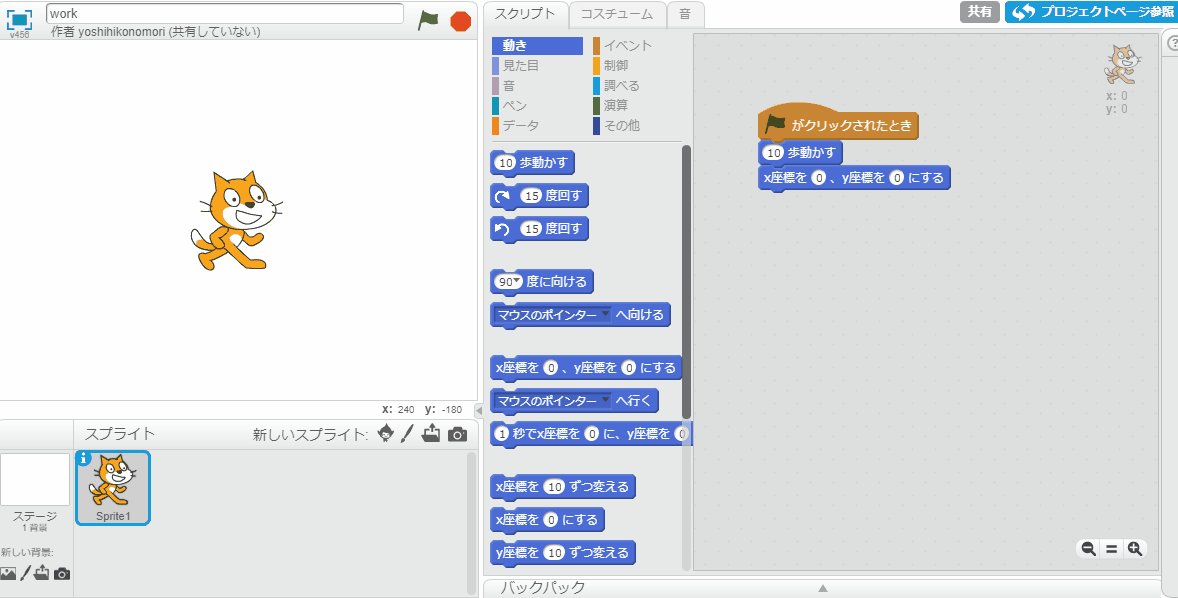
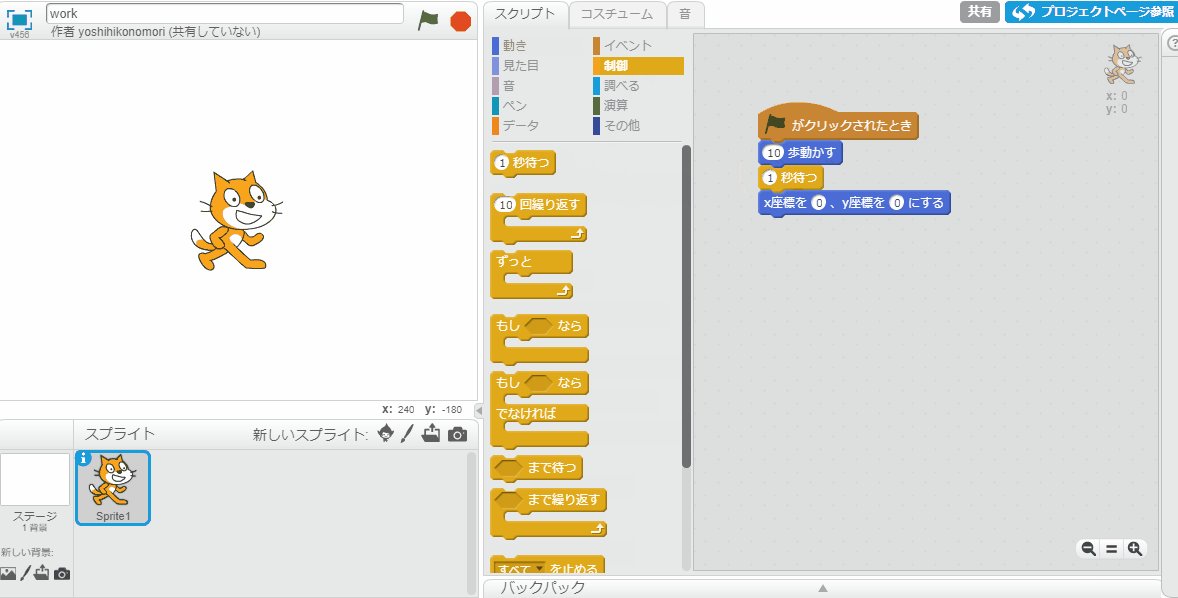
1.スクリプトのイベントから『フラッグがクリックされたとき』をセットします

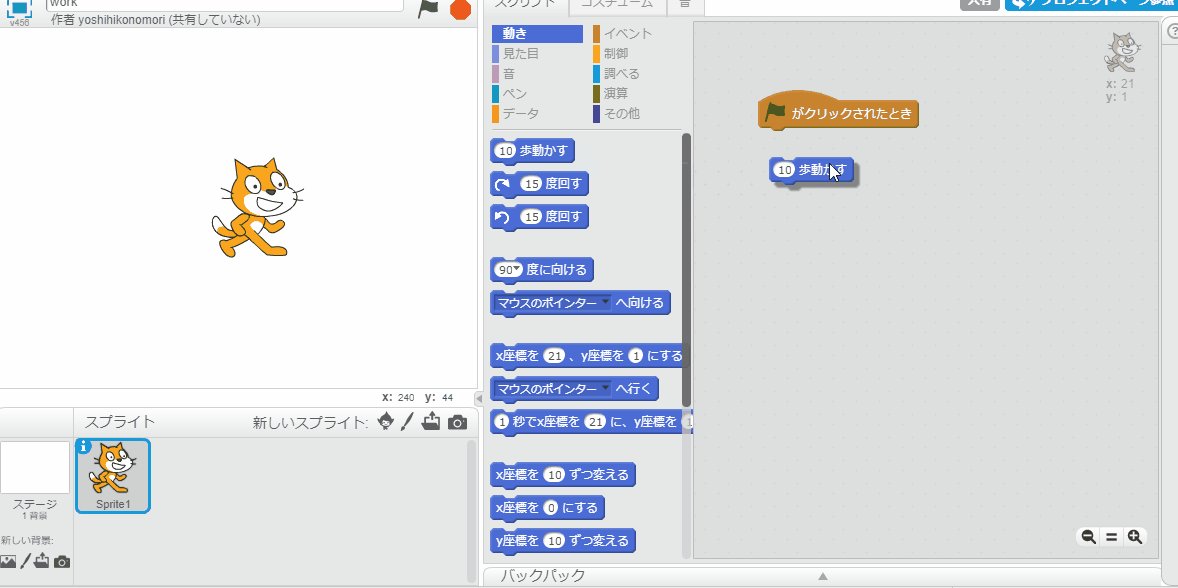
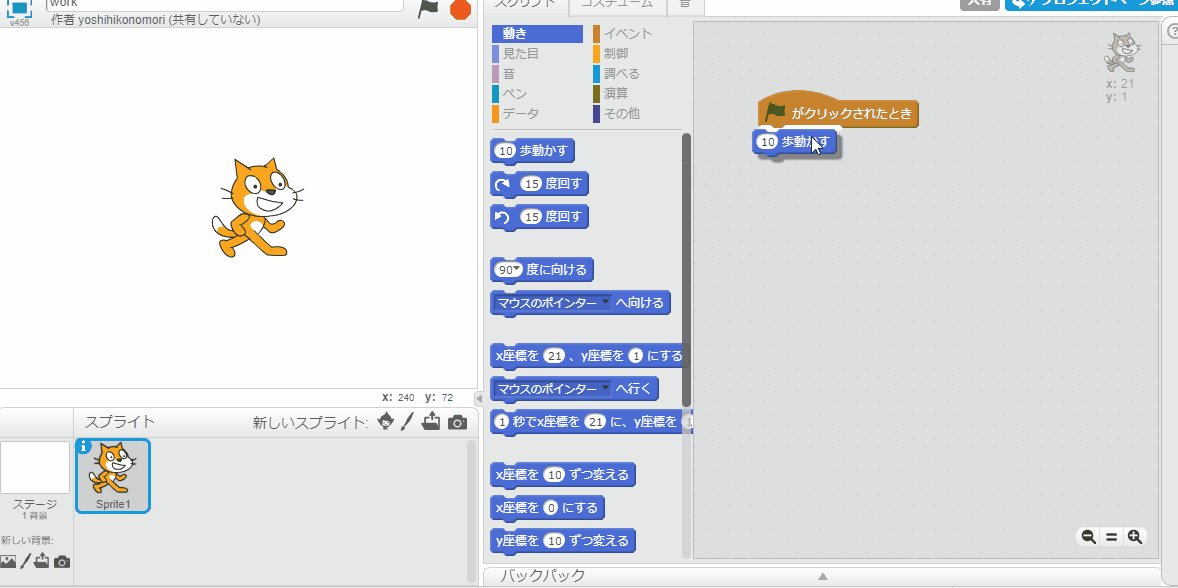
2.スクリプトの『動き』から『10歩動かす』の命令をフラッグがクリックされた時の下に持ってきましょう

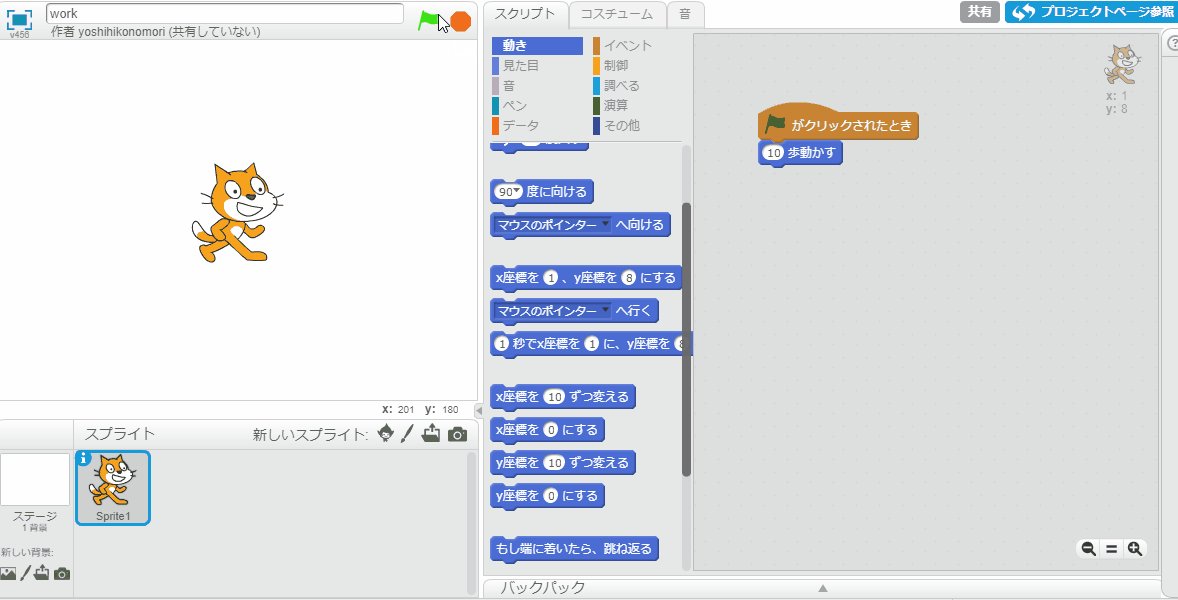
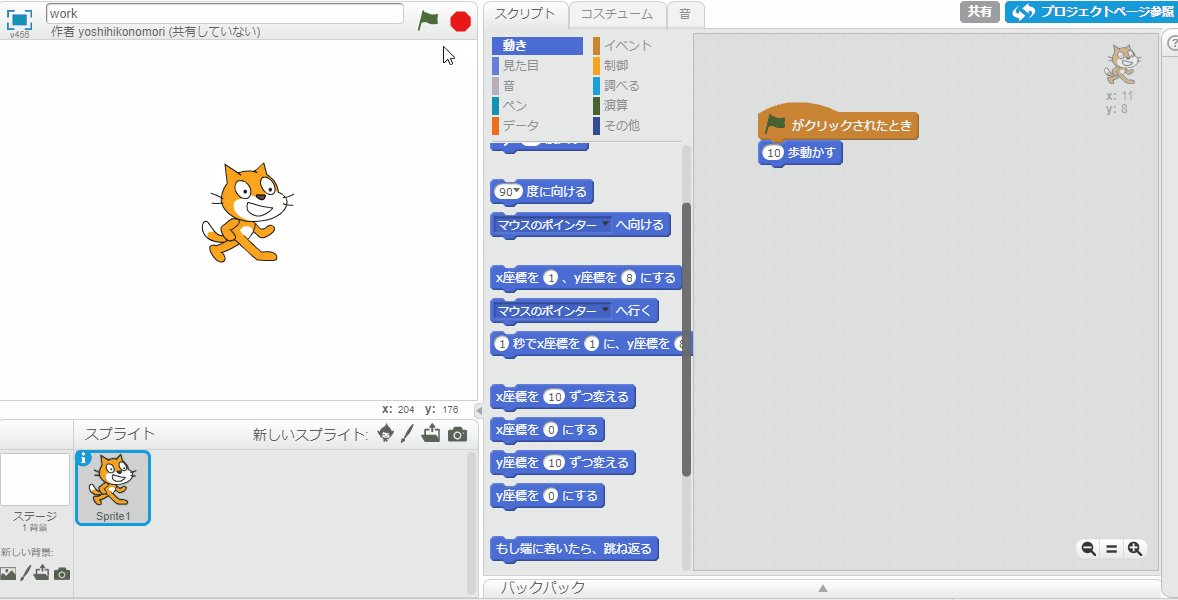
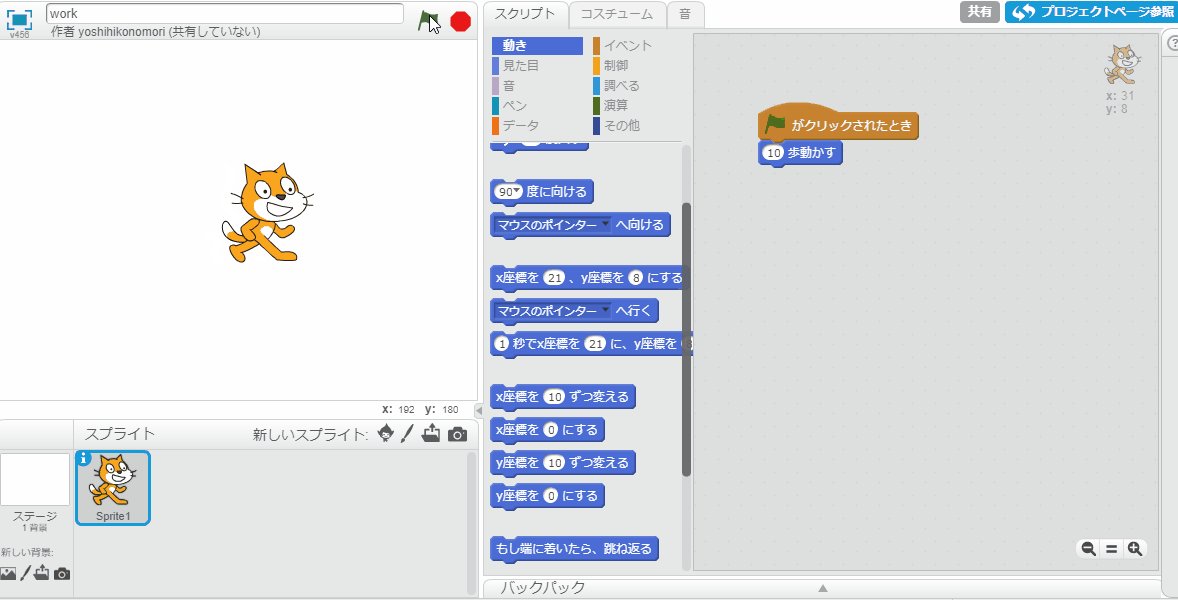
3.それでは実行のフラッグボタンを押してみましょう
かすかにですが、10歩右方向に進んでいるのがわかると思います。

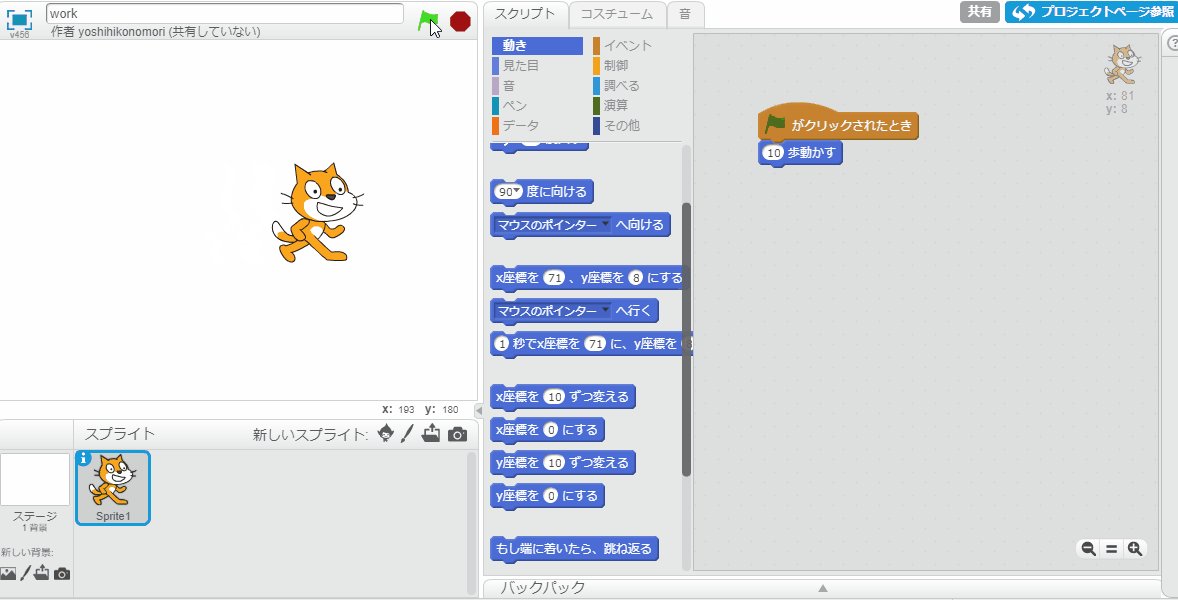
4.実行ボタンを何回か押してみましょう
では、フラッグボタンを1回押すだけだとなんか味気ないので何回か押してみましょう。
今度は猫が右方向にどんどん移るのがわかると思います。

猫が動きすぎると困るので、元のスタートラインに戻してあげましょう。
猫をスタートラインに戻す方法
猫をスタートラインに戻すには、座標(ざひょう)を使うことが一番シンプルです。
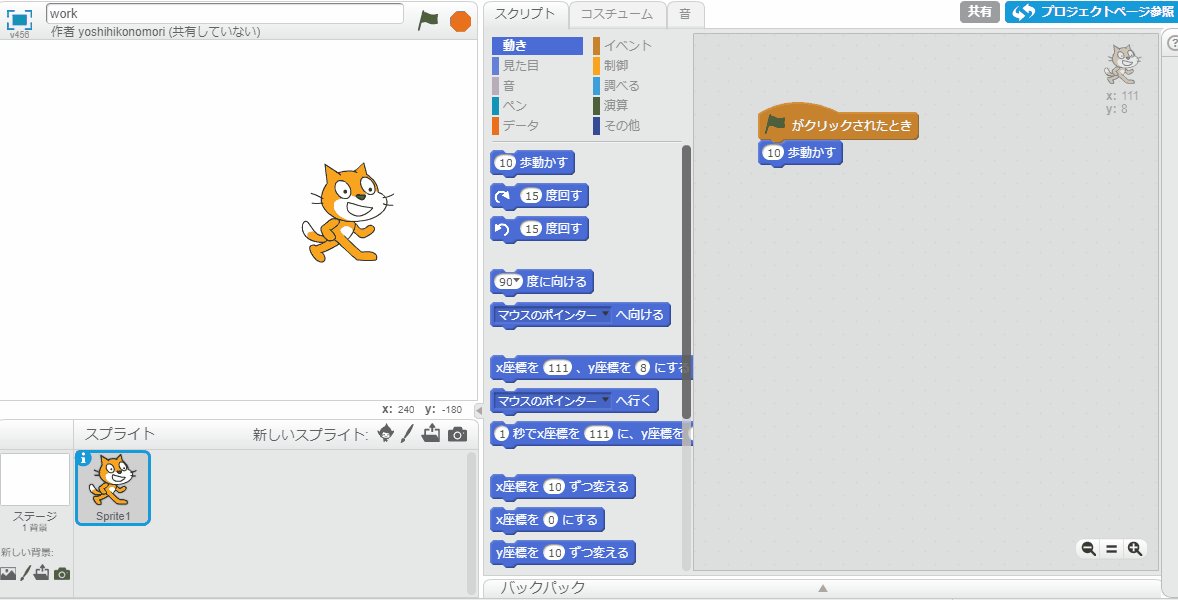
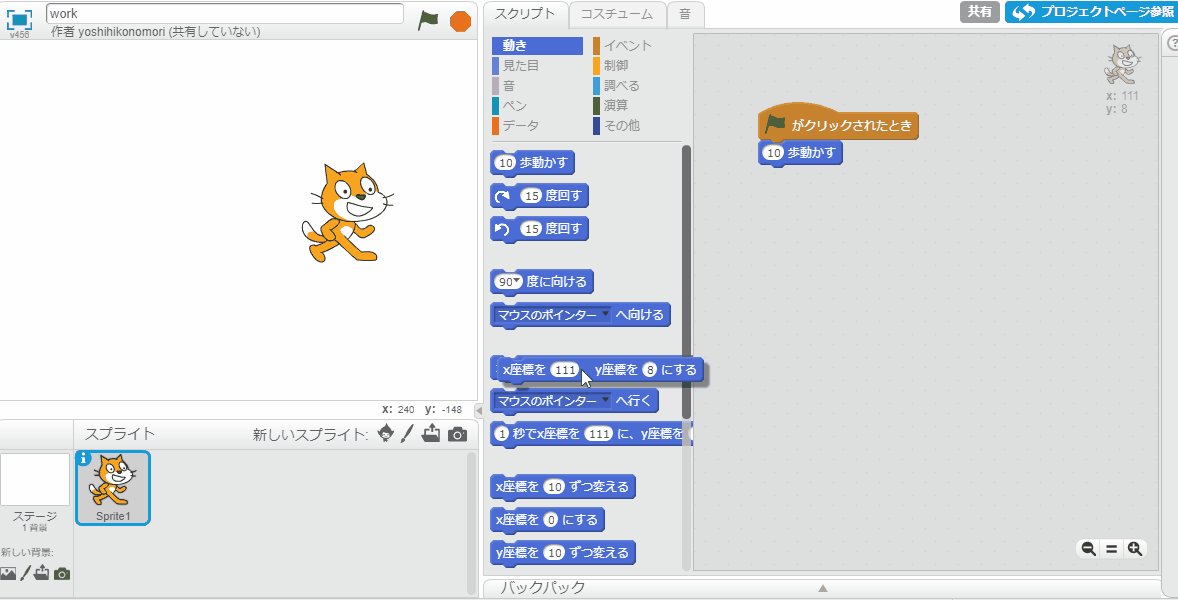
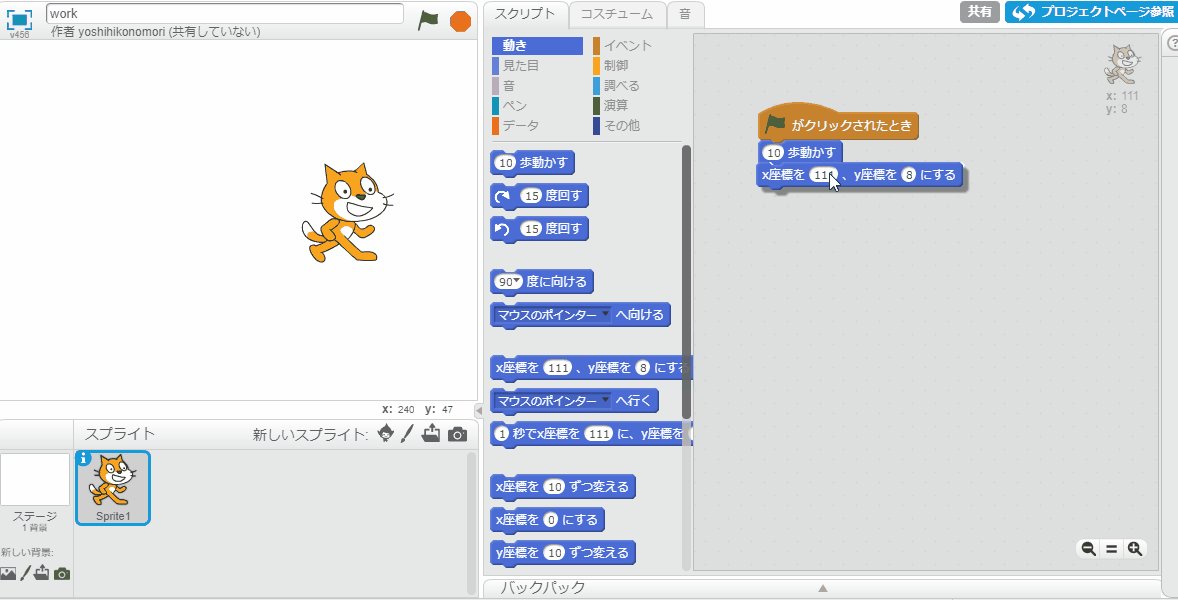
1.10歩動かすの命令の後に『x座標を〇〇、y座標を〇〇』の命令をくっつけよう
少し難しい言葉が出てきました。
x座標は今は横の長さ、y座標は縦を表す長さだと覚えておきましょう。

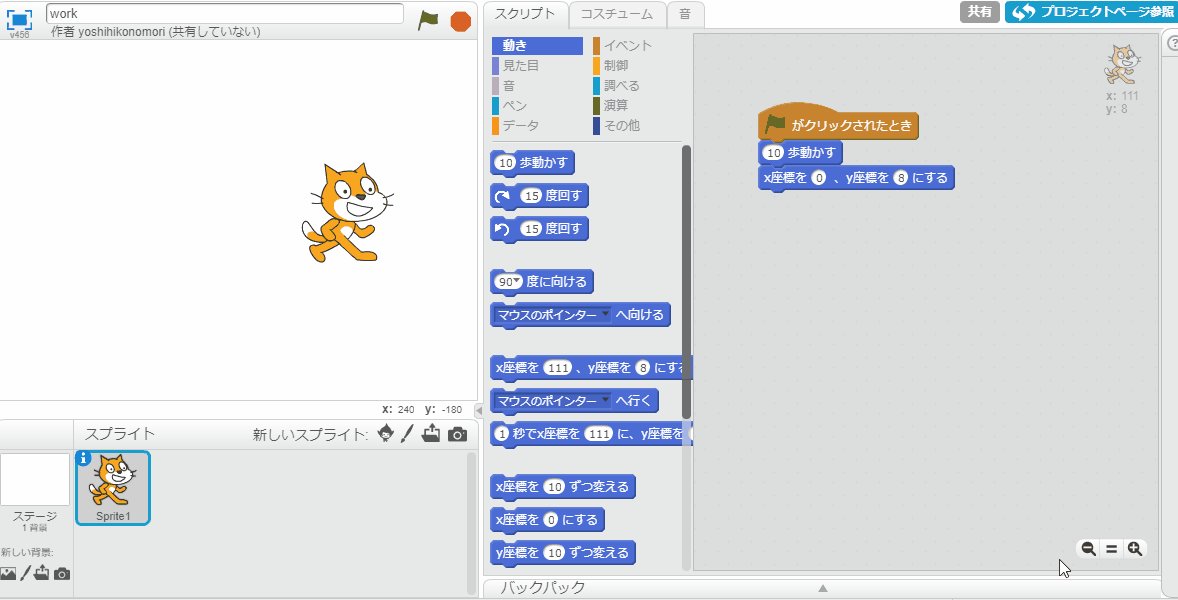
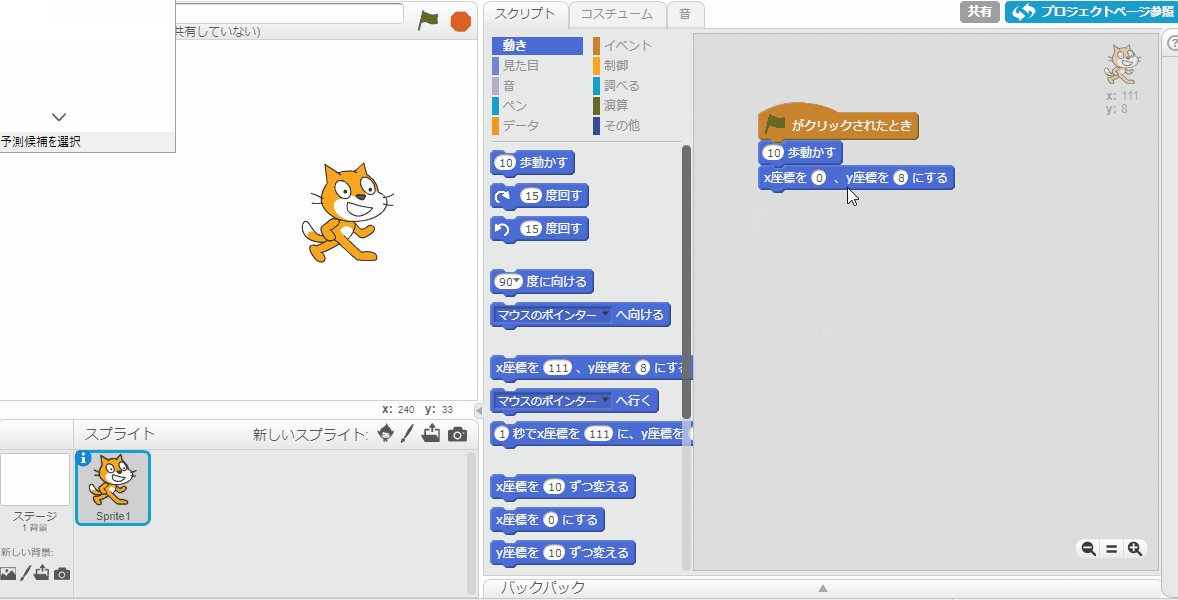
2.x座標(横)もy座標(縦)も0に設定します
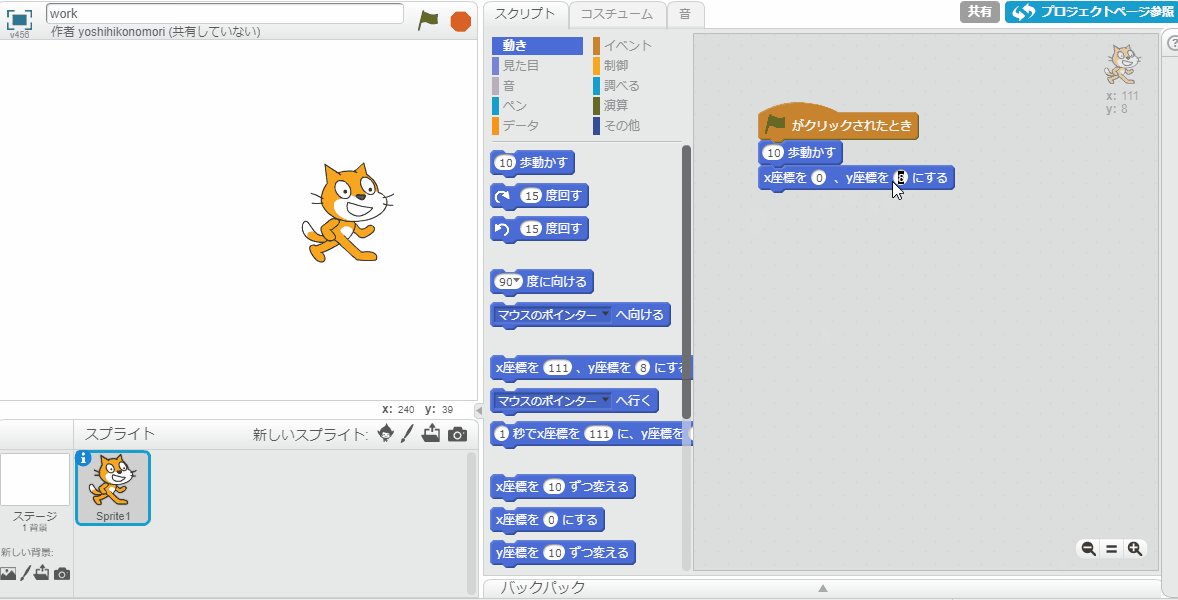
数値をクリックして、0に設定しましょう。

3.実行してみましょう

あれ?10歩いったらすぐ戻ると予想していたのですが、画面が変わりません。
できたら10歩いってからスタートラインに戻ると見えるようにしたいですよね。
それをかなえてくれるのが1秒待つ命令です。
1秒待たせて10歩移動させてからスタートラインにたたせましょう。
1秒待たせてみよう
この1秒待たせる命令は、これからもよく使うので覚えておきましょう。
1秒待つことによってこれまで微動だにしなかった猫もはっきりと動きをつけることができます。
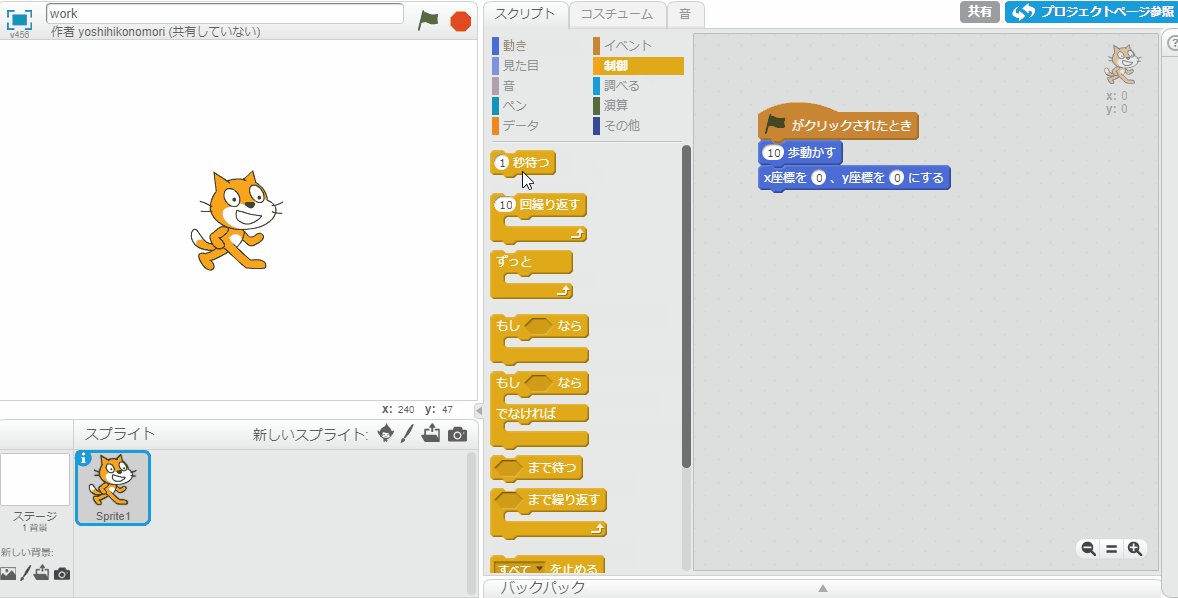
1秒待つ命令はスクリプトの制御にあります。
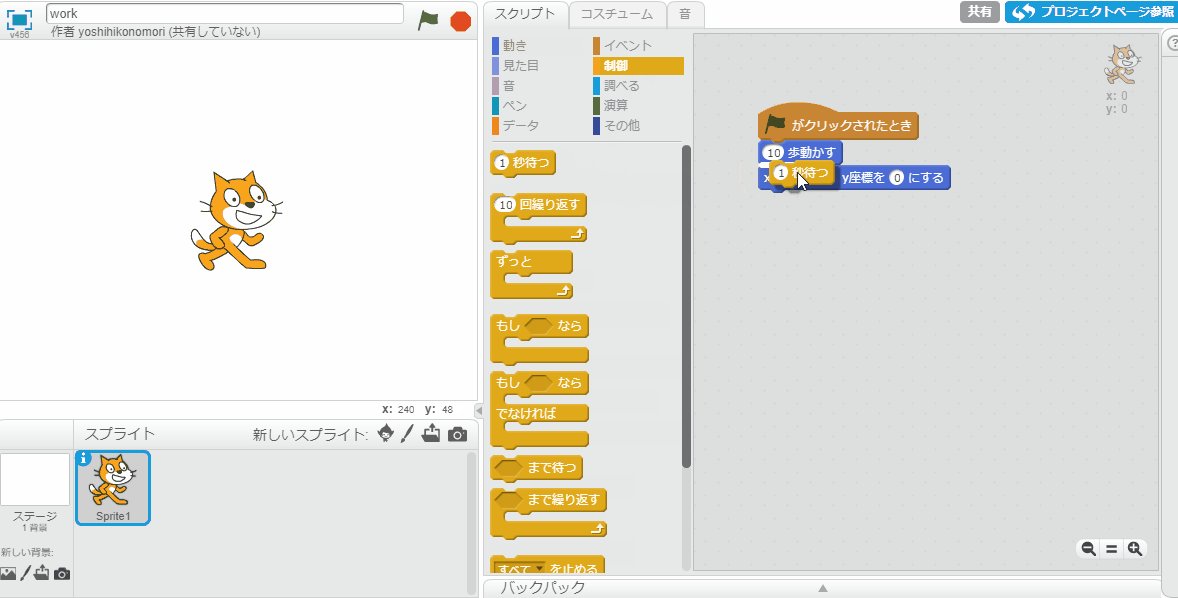
1.スクリプトの制御から『1秒待つ』を10歩動かすの次に持ってきましょう

するとこれまで10歩動かすの次はいきなりx座標とy座標が0の命令があったのですが、間に割り込む形で10歩動かすの次が『1秒待つ』になりました。
2.実行してみましょう

以下の画像の通り10歩移動してからスタートラインに戻れたら成功です
まとめ
今回は猫を少しだけ動かしてみました。
きっとあなたはこれだけでは物足りないと思います。
次回からはいよいよこの猫を大幅に動かしていきます。
もっと面白くなりますよ!
今回のポイントは下記のとおりです。
・x座標は横、y座標は高さを表す(両方0でスタートラインにもどる)
・連続する命令で実行してもなんか思い通りにならないときには1秒待つをいれてみよう