今回からいよいよScratchでプログラミングしていきます。
プログラミングをすることで、Scratchにいる猫に動きをつけて命を吹き込んでいきます。
プログラムの一番最初の基礎は、『Hello,World』を表示させることです。
このHello,Worldを表示させることは、他のプログラミングでも入門の第一歩となります。
さあ、あなたは今日からプログラマーです。
一緒に頑張っていきましょう!
新規プロジェクト『Hello,World』を立ち上げる
新規プロジェクトを立ち上げるためには、前回の記事でおさらいしておきましょう。
▶ Scratchを触ってみよう基礎編1・プロジェクトを作成【Scracth:パート2】
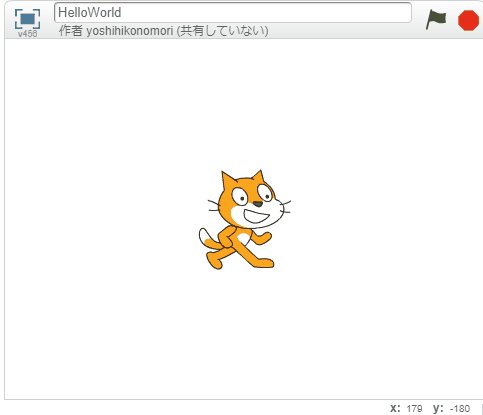
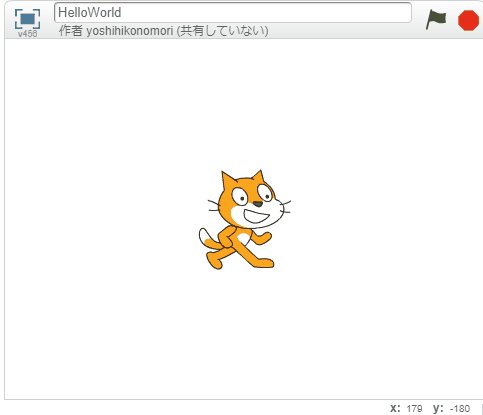
新規プロジェクトを『つくる』から立ち上げたらあとは、Titleのところに『HelloWorld』と名前をつけておきましょう。
プロジェクトに名前をつけることによって、自分が何を作っているのかわかりやすくなります。
今後は新しいことをやるたびにプロジェクトを作成し、Titleで名前をつける癖をつけておきましょう。
Hello,Worldと表示させてみよう
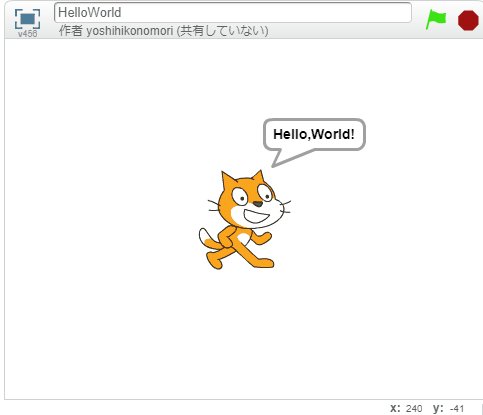
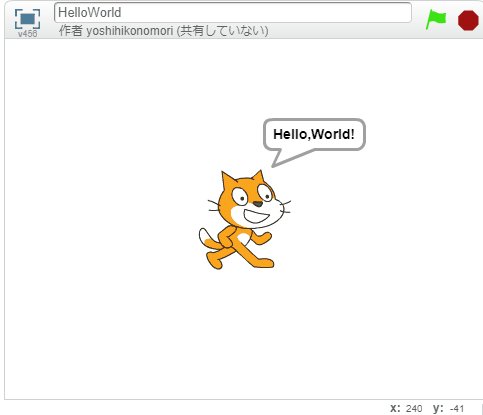
今回のゴールはこれ↓

プロジェクトを立ち上げると、以下の画面になっていると思います。
猫だけが真ん中に描かれている状態です。

さてここから自分でこの猫に命令するという作業が入ります。
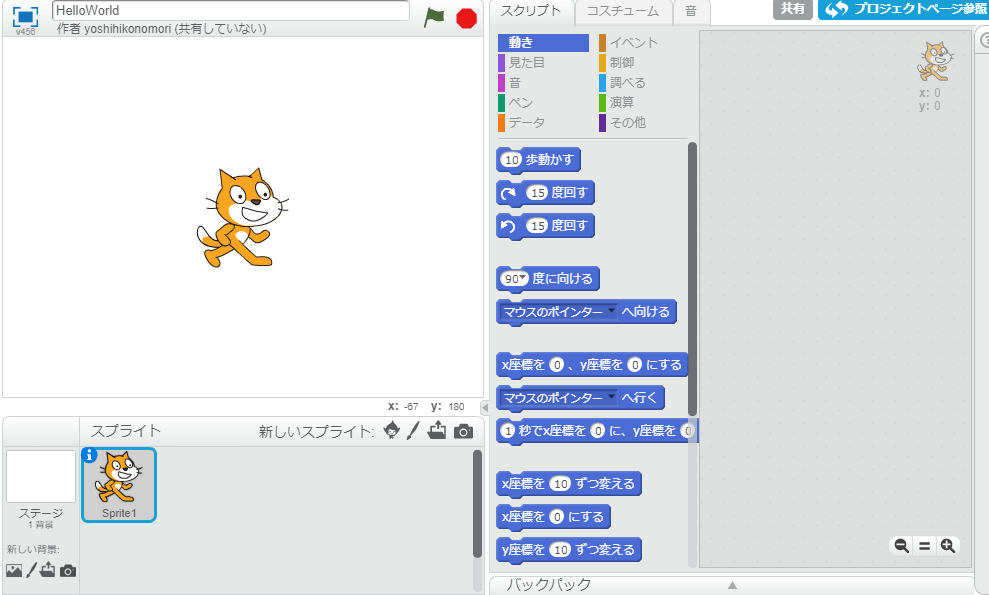
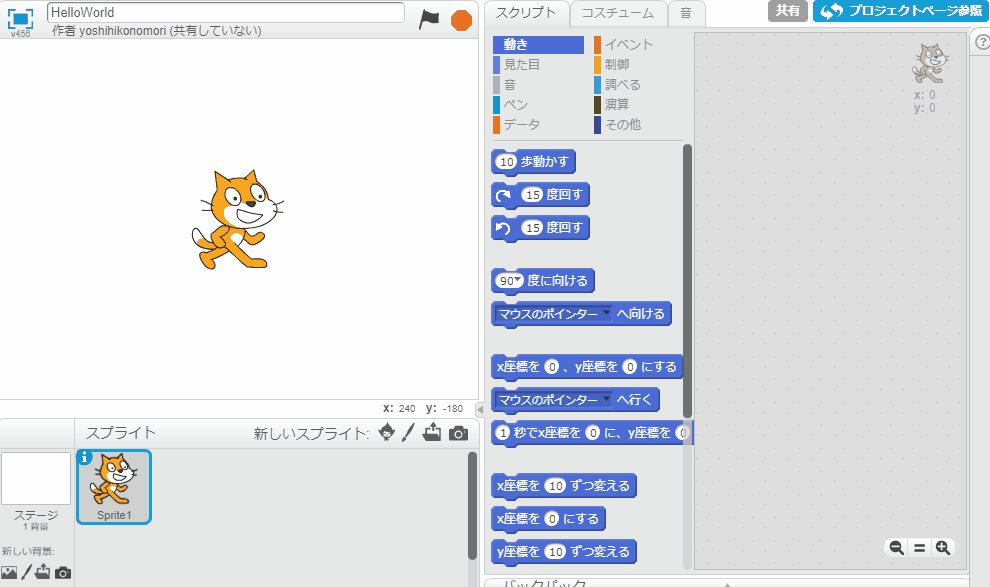
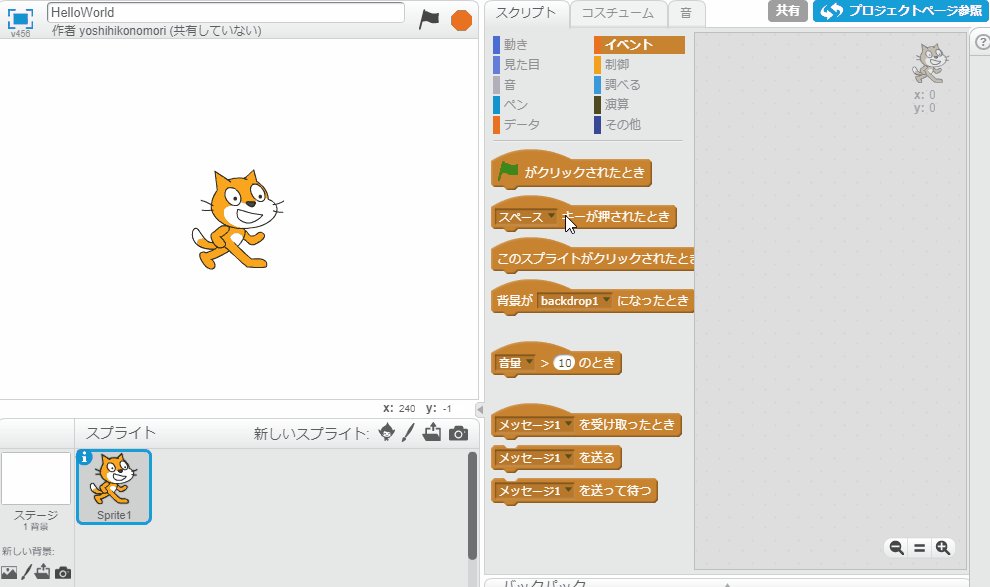
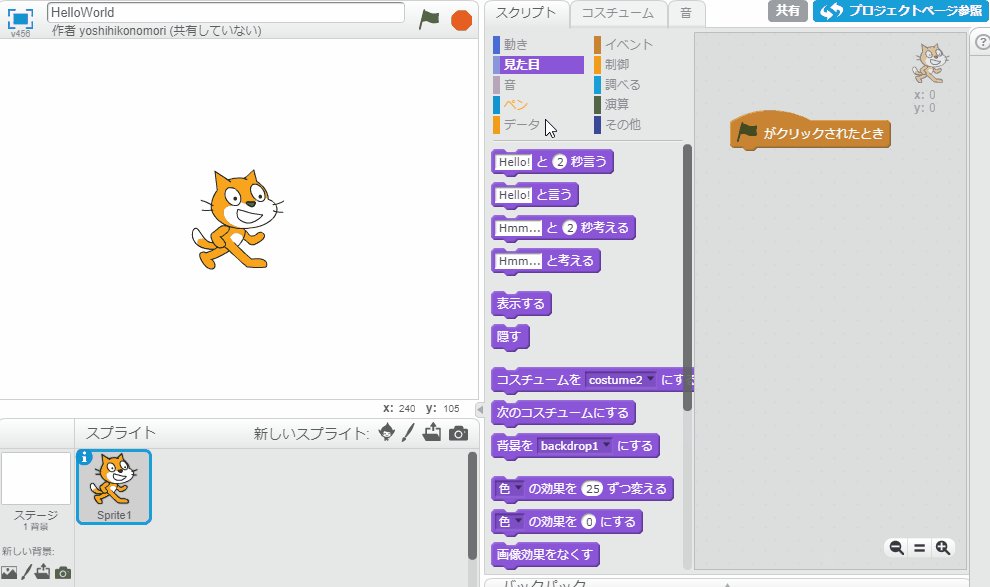
まずはスクリプトを見てください。
色んな命令ができるようになっています。
この中から、猫にさせたい動作を選ぶことができます。
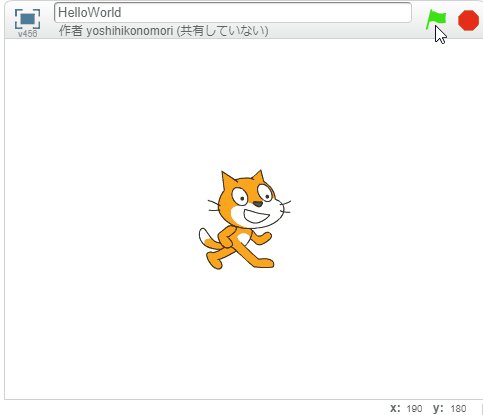
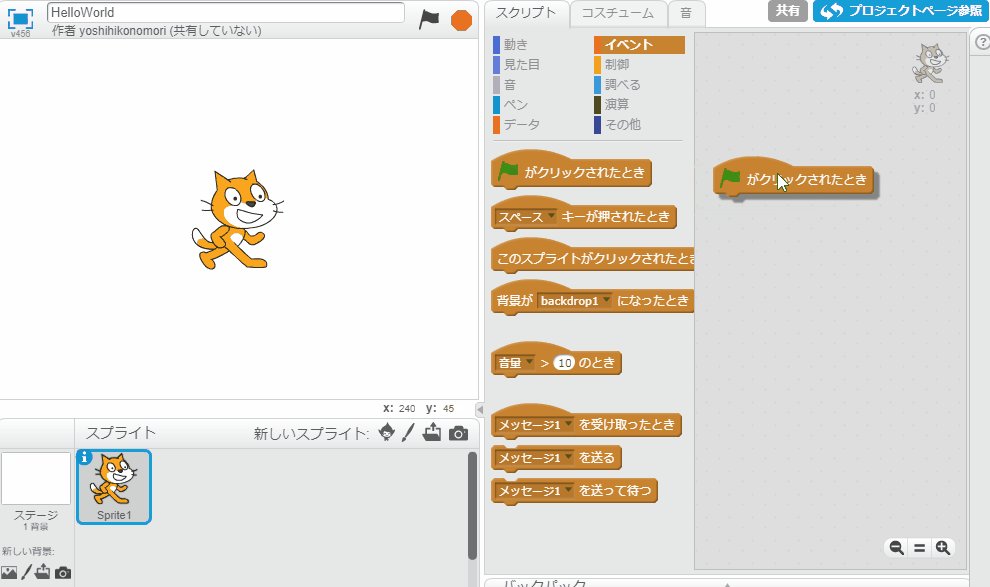
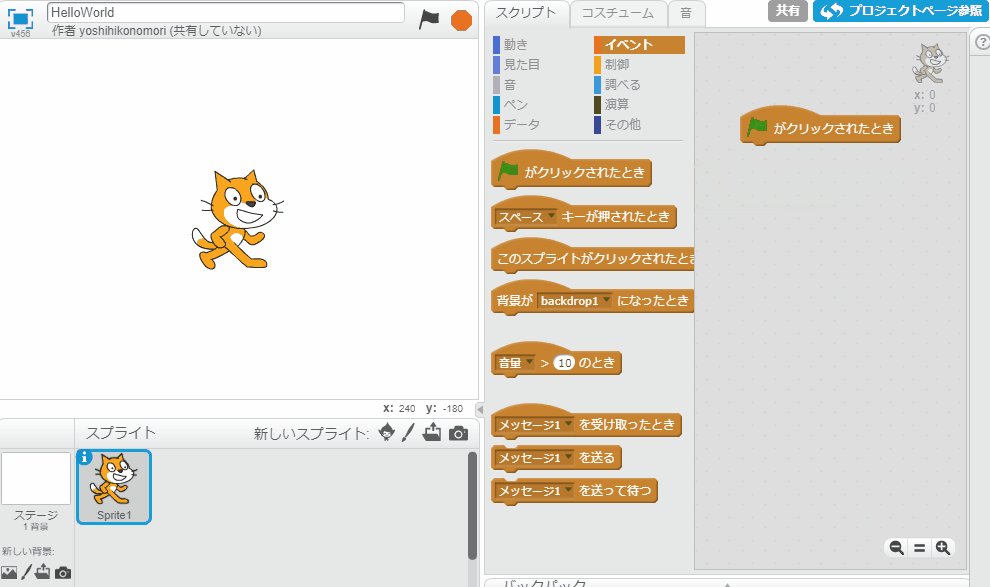
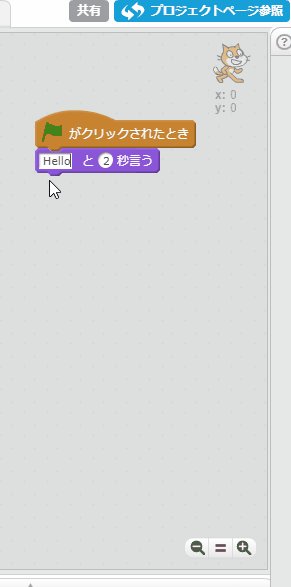
1.イベントをクリックして実行ボタンがクリックされたらをドラッグで持ってきましょう

Scracthでは、実行ボタンを押してから始まります。
黄緑色のフラッグを点灯させないと猫にスタートと教えることができません。
どんなプログラムを組む時でも共通です。
必ずスタートするにはこの命令から始まることを覚えておきましょう。
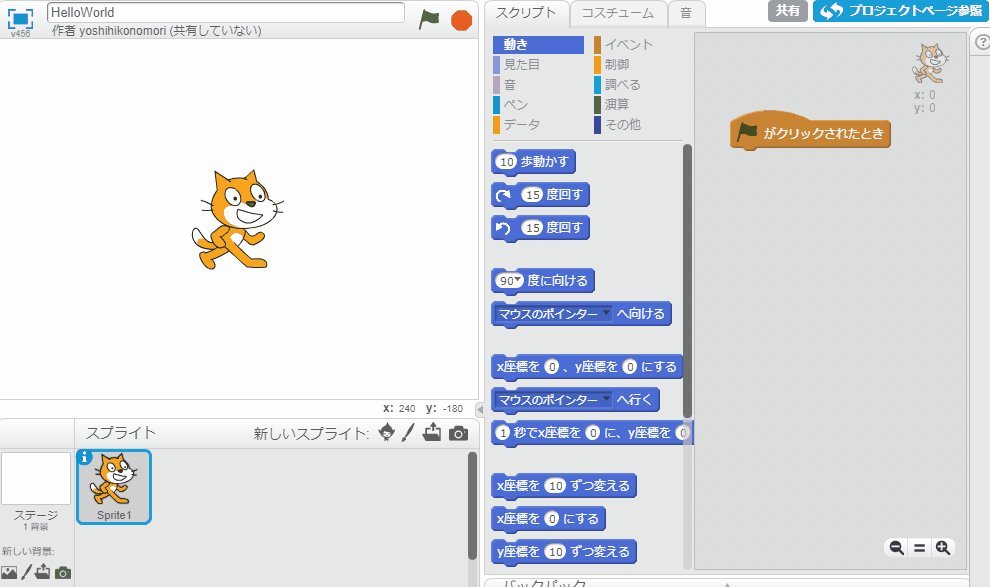
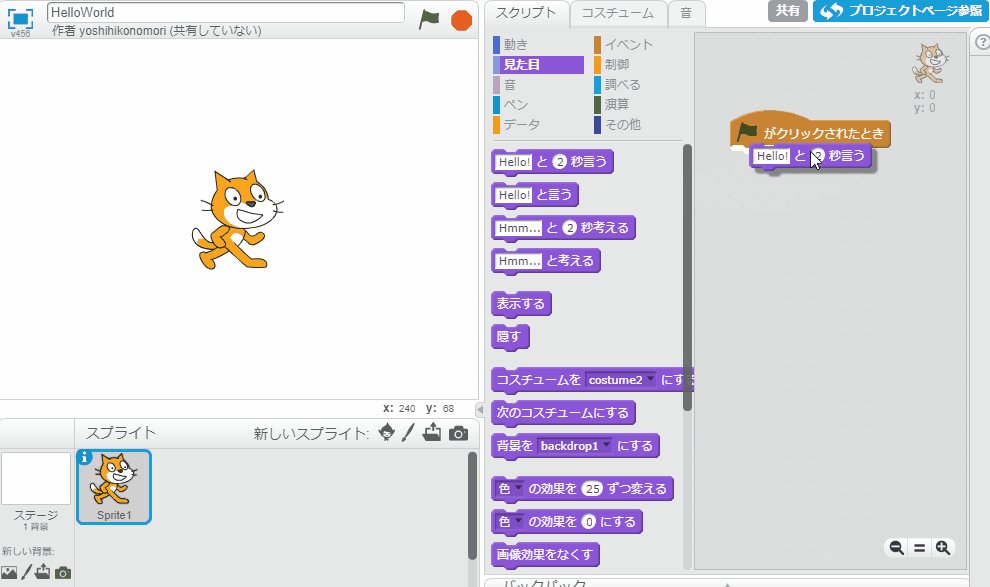
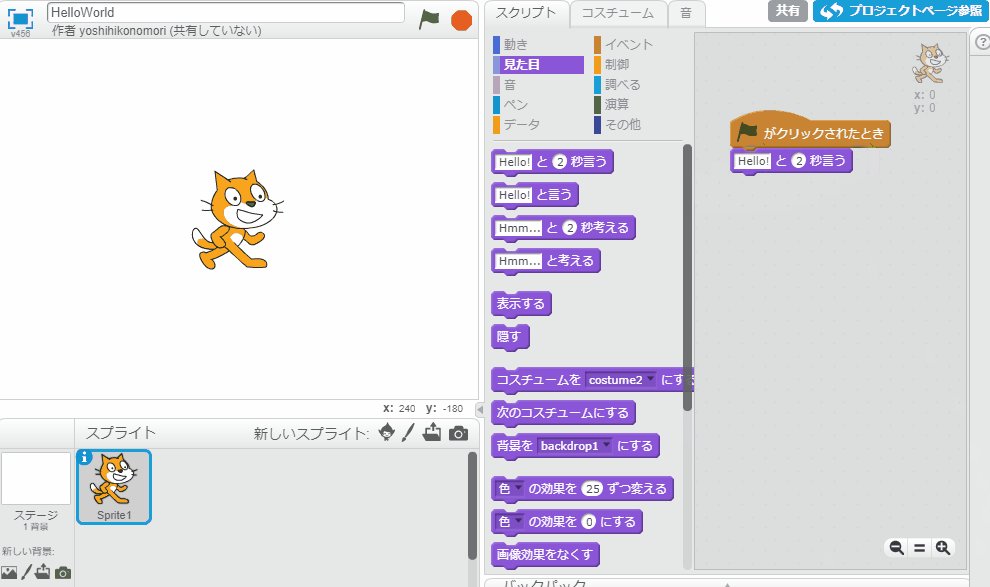
2.Hello,Worldを表示させるには、スクリプトの『見た目』に行き『Hello!と2秒言う』をドラッグさせます

次にスクリプトの見た目から「Hello!と2秒言う」ブロックを探してみましょう。
見つかったら先ほど同様、フラッグがクリックされたらの下につなぎ合わせます。
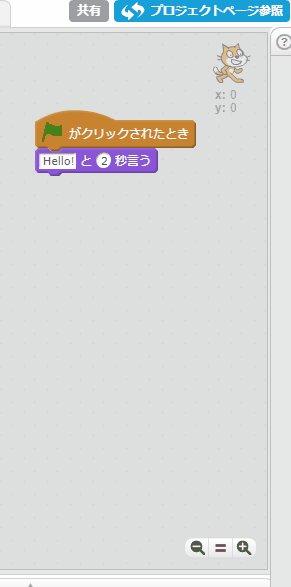
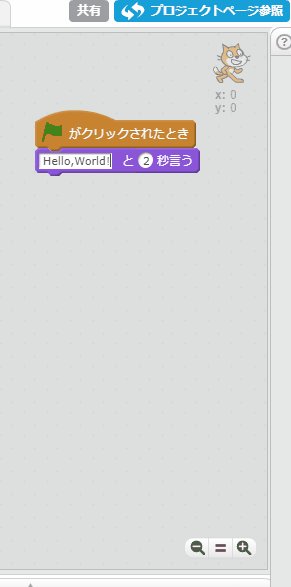
3.Hello,Wolrd!に書き換える

Hello!をクリックしてHello,World!と書き換えます。
文字を半角にして順番に『Shift+H』『E』『L』『L』『O』『,』『Shift+W』『O』『R』『L』『D』『!(Shift+1)』とキーボードをたたきましょう。
4.フラッグボタンを押して実際『Hello,World!』が表示されるか確認しましょう
下記のようにHello,Wolrd!が表示されていたら成功です。

まとめ
今回は、はじめてのプログラム『Hello,World』を表示してみました。
実はこの1行こそプログラムです。
プログラムと思ったらもっとややこしいものを想像していたかもしれませんが、実は案外単純だったりするものです。
プロのプログラマー集団たちも第一歩がこのHello,Wolrdなのです。
あとはいろいろな決まり事を覚えていくだけで、Scracthの猫を多用に動かすことができるようになります。
これからも一緒に頑張っていきましょう。
前回の記事を読んで復讐しましょう!
▶ Scratchを触ってみよう基礎編1・プロジェクトを作成【Scracth:パート2】