(mozerの体験版は2017/6/14までの配信です!お見逃しなく)
かっこいいWebサイトを見て、つくってみたいな!と思っているあなたに朗報です。
Web上において無料でプログラミングを学べるサイトは数多くありますが、
そのほとんどがWebのエディタを用いて淡々と作業する形になっているのですぐ飽きがきてしまいます。
淡々とした作業なので、振り返ることなく前の単元が出てきたら、『これなんだっけな?』となります。
そんな状態が続くとプログラミングは難しいと挫折してしまう大きな要因の一つとなってしまいます。
そこで今回ご紹介するのは、楽しく学べる画期的なプログラミング学習サイト『mozer』です!
mozerとは?
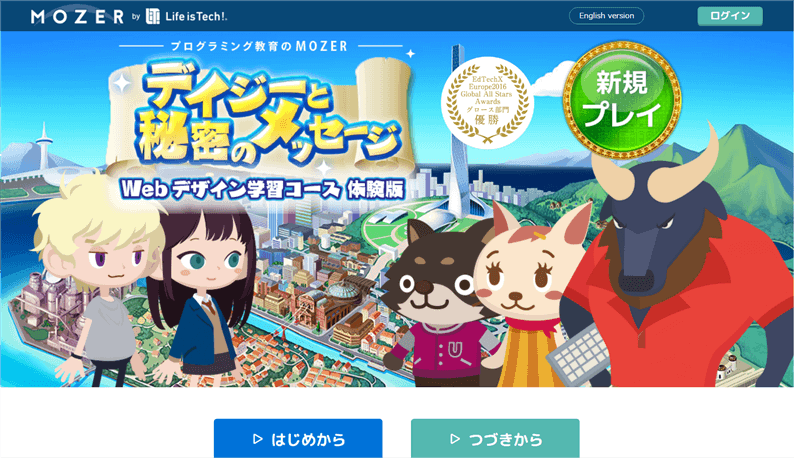
ゲーム感覚でホームページが作れるプログラミング学習サイト

(出典URL:mozer公式サイト)
mozerは、現時点では体験版の扱いでありプロのようなホームページが無料で作れるプログラミング学習サイトです。
将来的には、ホームページ作成の他Androidアプリ開発や3DCG、ゲーム開発のコースが配信を予定しています。(※2017年5月10日現在の情報です。)
mozerホームページ作成コースの3つのすごい点
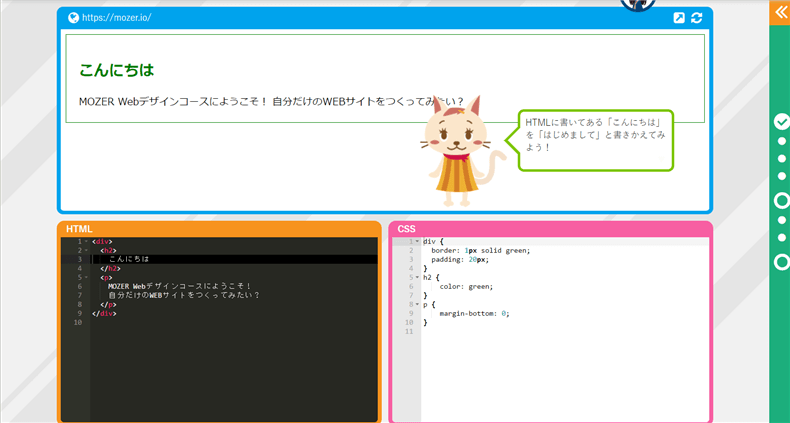
1.ゲーム感覚でホームページを作る基礎が身につく

(出典URL:mozer公式サイト)
ホームページは、基本的にHTML言語とCSS言語で成り立っています。
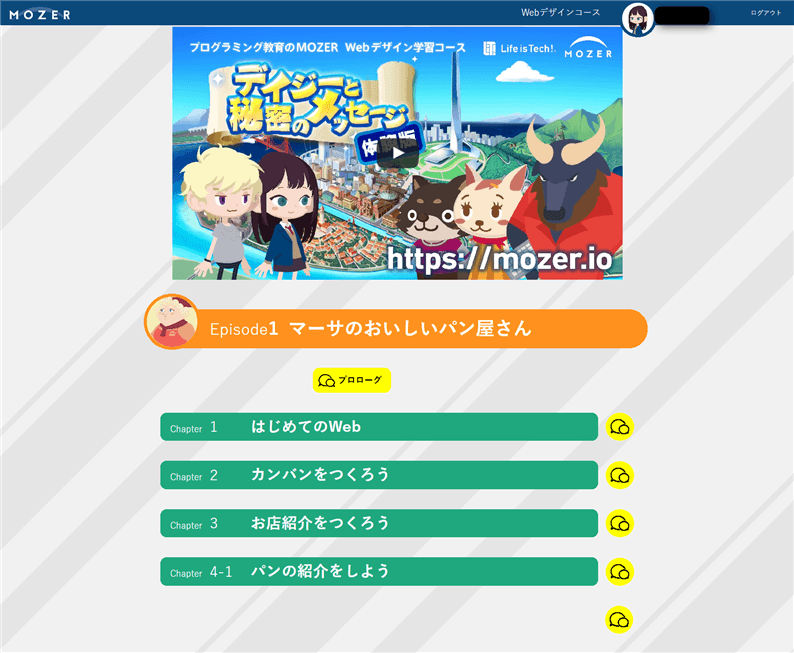
mozerのホームページ作成コースでは、パン屋さんのホームページを作ることが目的で始まります。

(出典URL:mozer公式サイト)
単元ごとに物語が設定されており、RPGのようにチャプターごとに区切られています。
チャプターで対話をしながらプログラミングの習得し、自分でコードを打つスタイルで進んでいきます。
2.PCさえあれば学習可能
mozerは、PCさえあれば学習可能です。
別途ソフトをインストールする必要はなく、Webサイトにアクセスするとプログラミングの学習するツールがすべて揃っています。
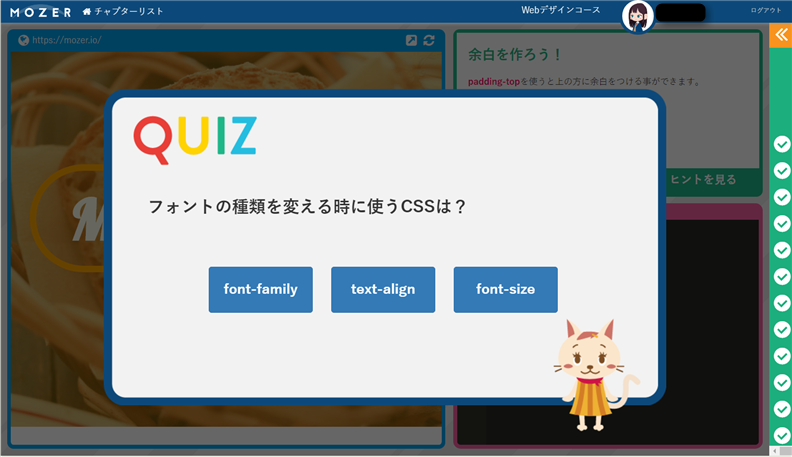
3.学習している中で前の単元もクイズ形式で自然と復習できる

(出典URL:mozer公式サイト)
mozerの最大の特徴が新しい単元を学習している間も前の単元が自然と復習できる工夫されている点です。
これまでの学習サイトは新しい単元はそれだけで、復習するとなると自分で前の単元を一からやり直しする形だったのですが、mozerではいちいち前の単元を振り返る必要がありません。
進めていくと、クイズ形式で前の単元が復習できるようになっています。
実際にmozerをはじめてみましょう。
プログラミングを学びたい人必見!mozerのはじめかた
Step1:新規登録する
mozerで新規登録をします。
Twitter等やっている方はアカウントで登録できます
1.新規プレイをタップ

(出典URL:mozer公式サイト)
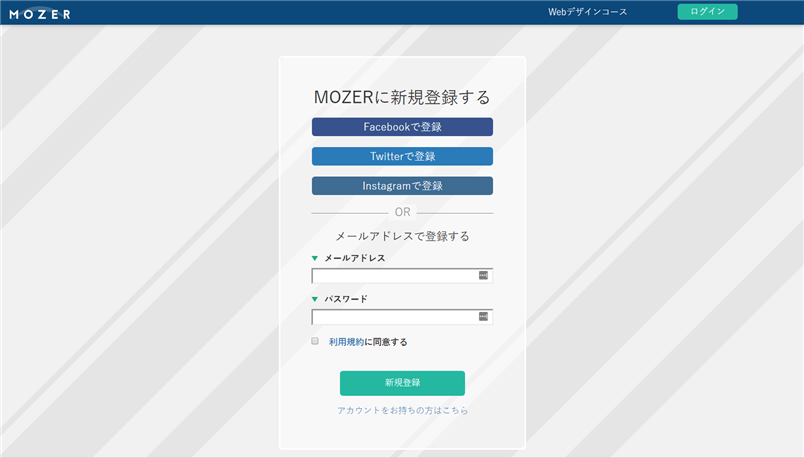
2.個人情報を入力
SNSのサイトかメールアドレスとパスワードを入力し利用規約をチェックして登録する方法いずれかを選べます。

(出典URL:mozer公式サイト)
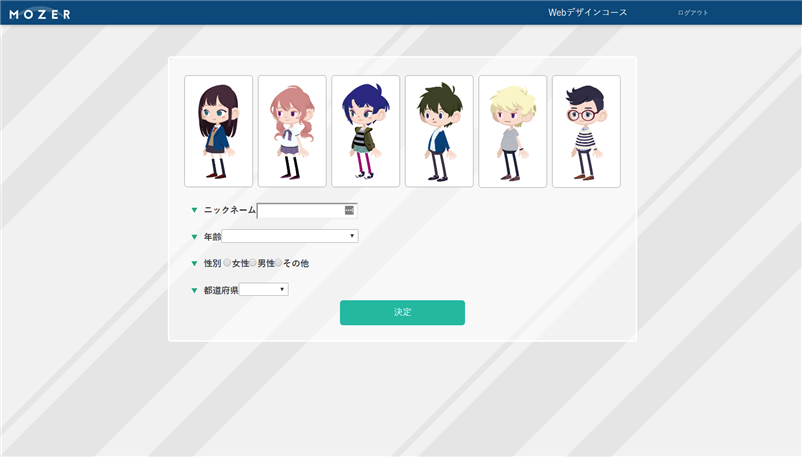
Step2:キャラクターを選択
キャラクターを選択しましょう。
ニックネーム等必要事項を入力し、決定を押して完了です。

(出典URL:mozer公式サイト)
Step3:学習スタート
チャプターが始まるまで待ちましょう

(出典URL:mozer公式サイト)
まとめ
ゲーム感覚で、新しい技術を学ぶことは当然のこと以前出てきた項目もクイズ形式で復習できることが注目すべきポイントです。
自分で復習するのは大変ですが、ゲームで進めていく上でやったことも復習できるのが良いですね!
これからコーディング/プログラミングを学びたいあなた!
ホームページ作成入門から始めてみませんか?
(mozerの体験版は2017/6/14までの配信です!正式版のリリースが楽しみですね!)