今回は、猫を動かす前にプロジェクトの作り方、消し方、編集の画面の見方、プロジェクトの保存の仕方の4つをお話します。
実は、この4つはこれからScratchをやっていく上で、何度も繰り返す作業になります。
やっていくうちに覚えますが、最初のうちは戸惑う部分が多いので確認しながら作業しましょう。
前提として先にScratchにログインしているという状態で話を進めるので、まだな方はログインしておきましょう。
【Scracth:パート1】の記事はこちら⬇
プロジェクトを作ってみよう
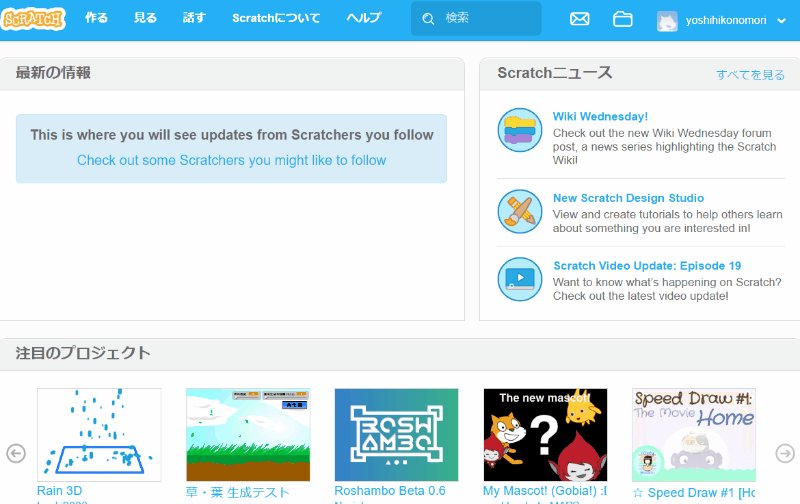
ホームページのメニューから作るを選択
![]()
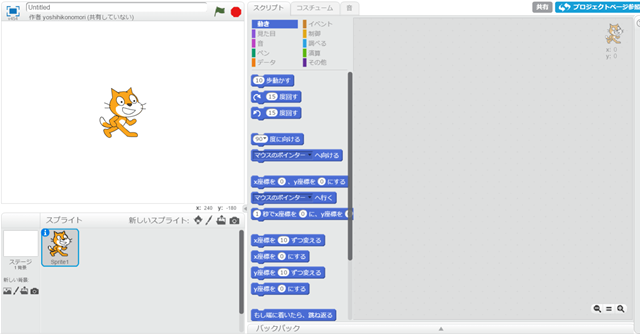
作るを選ぶと自動的に編集画面に飛んでくれます。

上記の画面が表示されたら成功です。
プロジェクトの編集画面を覚えよう
次に編集画面についてパーツごとに紹介していきます。
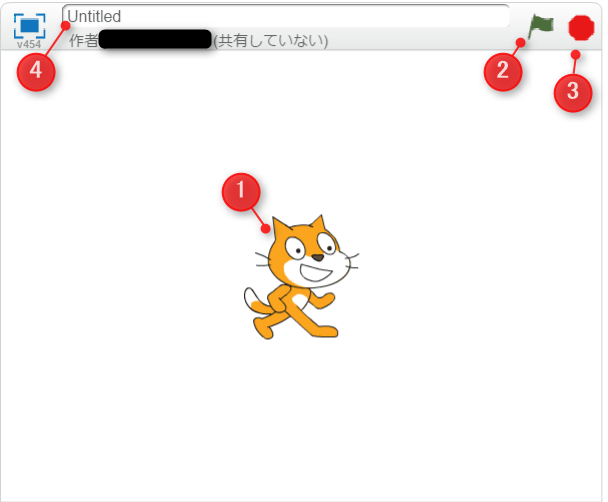
1.実行画面

①スプライト(上記は猫ですが、画像の差し替えも可。命令を出すことによって動き出す画像)
②フラッグ(実行ボタン。このフラッグを押すと命令どおりに動く)
③停止ボタン(実行中のプログラムを停止させる)
④タイトル(プロジェクトの名前です。入力で変更可能)
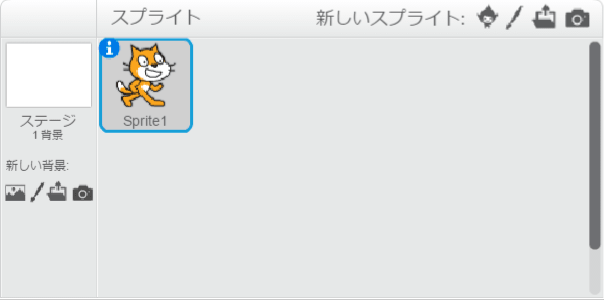
2.スプライト(画像)画面

今のところスプライト画面はあまり気にしなくてもいいです。
将来使いこなすようになり、背景をScratchが提供している画像内から変更したり、自分の好きな画像をアップロードして読み込んだりできます。
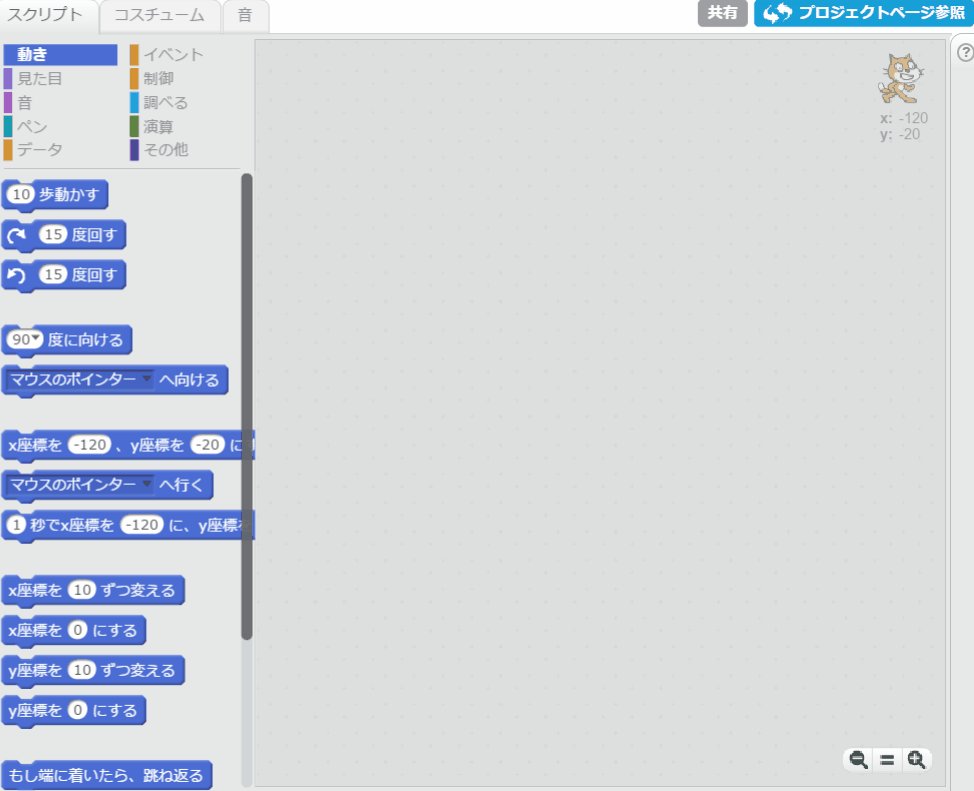
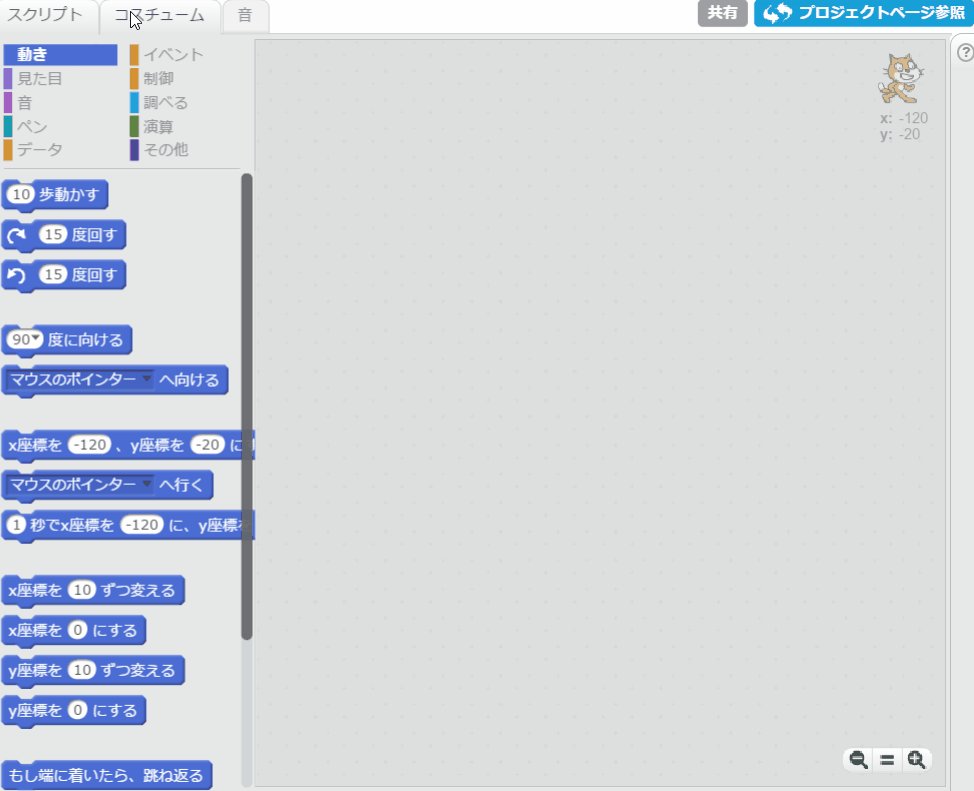
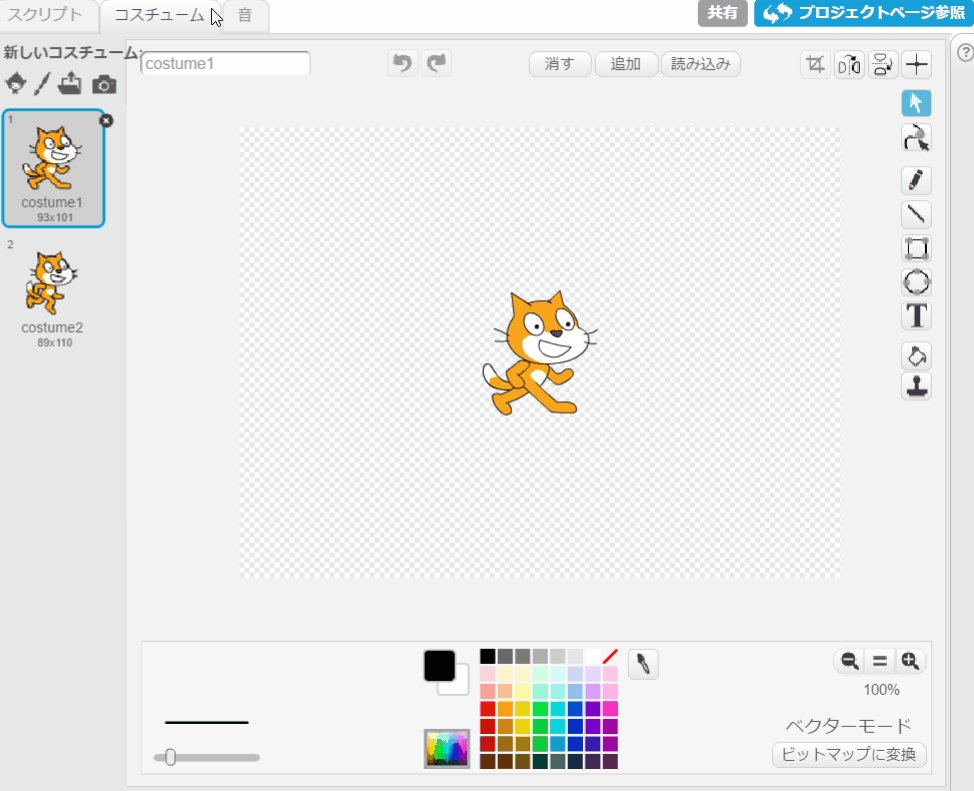
3.スクリプト/コスチューム/音楽画面

ここがScratchの心臓部分です。
今は何もありませんが、猫に命令して動かしたりすることができます。
コスチュームの画面では、猫の画像を変更できたり、編集することもできます。
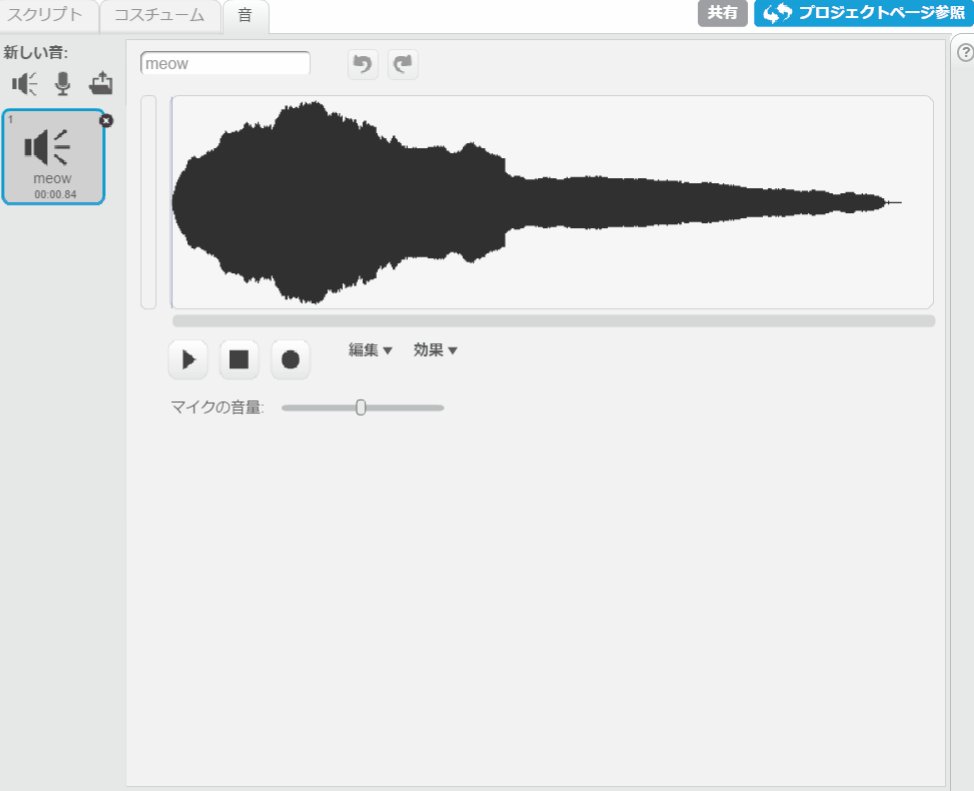
音では、音に関するものを扱います。
最初は猫の鳴き声が入っています。
足りないと思ったら、自分の声を録音できたり、音楽のデータをアップロードすることもできます。
画像や音に関しての著作権には十分注意してください。
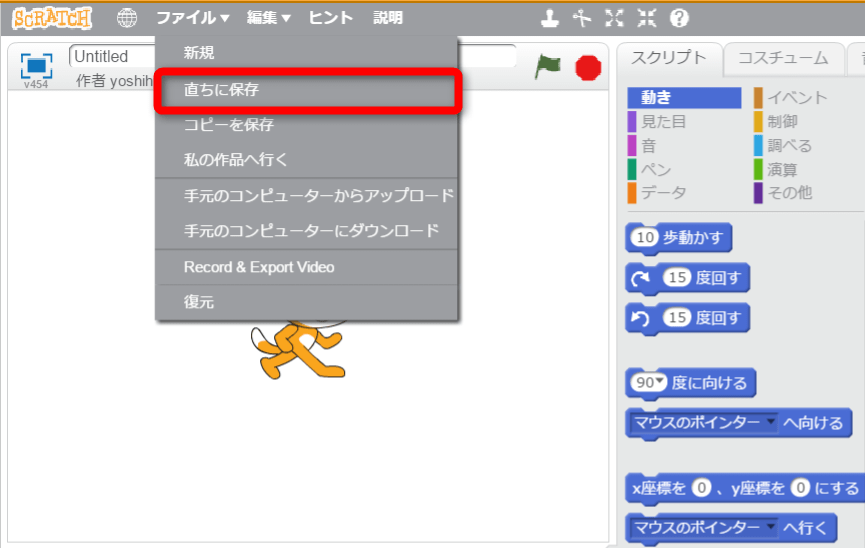
プロジェクトを保存してみよう
Scratchの保存方法は2種類あります。
1種類目は自動で保存するので、プロジェクトを作っている間は特に気にすることもありません。

2種類目は、ファイルメニューからただちに保存をすると今開いているプロジェクトが保存されます。
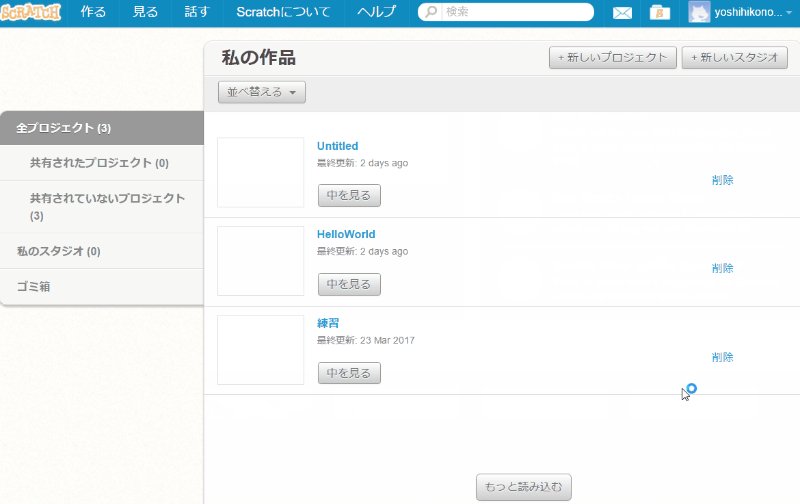
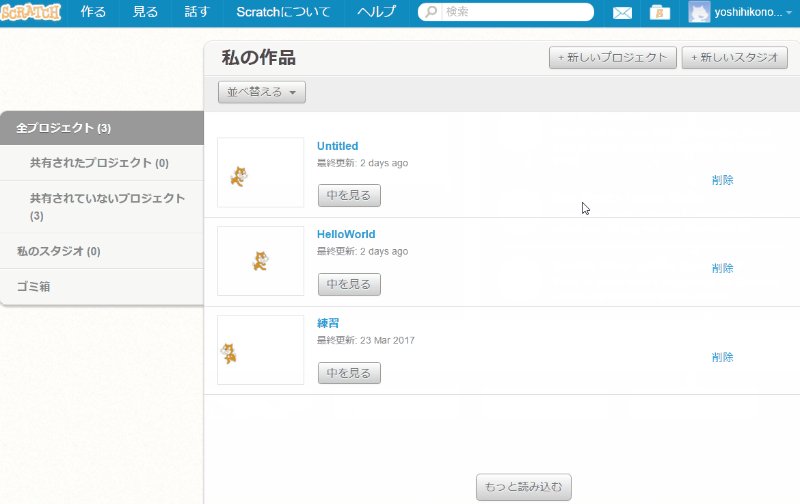
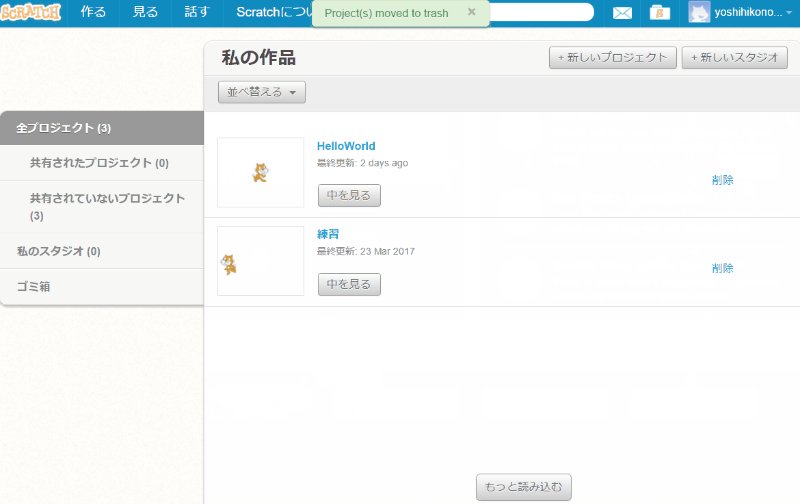
作ったプロジェクトを消す方法

画面上のフォルダマーク(又はフォルダーの上にSマークがある)を押すと、私の作品のページに飛びます。
私の作品のページでプロジェクトが保存された作品が保存されています。
ここからいらないプロジェクトを削除することができます。
まとめ
今回は、プロジェクトの作成方法についてお話しました。
この作業は、これから幾度繰り返し行うことなので、覚えておきましょう。
いよいよ、次回からは実際に猫を動かしていきたいと思います。
【Scracth:パート1】の記事はこちら⬇